REpresentational State Transfer (REST) is an architectural style that handles the client-server relationship, with the purpose of aiming for speed and performance by using re-usable components.
REST as a technology was introduced into the world in a 2000 doctoral dissertation by Roy Fielding. Nowadays it is generally preferred to SOAP (Simple Object Access Protocol) as REST uses less bandwidth and is simpler and more flexible for internet usage. We can use it to fetch or give some information from a web service, this is done via an HTTP request to the REST API.
What is a REST API?
A REST API is a way of easily accessing web services without having excess processing. Whenever a RESTful API is called, the server will transfer to the client a representation of the state of the requested resource.
In fact, we use this just about every day! If you’re trying to find videos about biking on YouTube. You’d type “biking” into the YouTube search field, hit enter, and you’ll then see a list of videos about biking. Conceptually, a REST API works just like this! You search for something, and you get a list of results back from the service that you’re requesting from.
An API is an application programming interface. It’s a set of rules that allow programs to communicate with each other. The developer creates the API on the server and allows the client to talk to it.
REST is what determines how the API looks. It is the rules that developers follow when they create an API. One of these rules states that you should be able to get a piece of data (a resource) when you link to a specific URL.
Each URL is called a request while the data sent back to you is called a response.
RESTful Architecture
So what are the basic features of REST?
- Stateless: Meaning the client data is not stored on the server, the session is stored client-side (typically in session storage).
- Client<->Server: There is a separation of concerns between the front-end (client) and the back-end (server). They operate independently of each other and both are replaceable.
- Cache: Data from the server can be cached on the client, which can improve performance speed.
- URL Composition: We use a standardized approach to the composition of base URLs. For example, a
GETrequest to/cities, should yield all the cities in the database, whereas aGETrequest to/cities/seattlewould render the city with an ID of Seattle. Similarly, REST utilizes standard methods likeGET,PUT,DELETEandPOSTto perform actions. Which we’ll take a look at in the next section!
So we can define a RESTful API as one that is stateless, it separates concerns between client-server, it allows caching of data client-side and it utilizes standardized base URLs and methods to perform the actions required to manipulate, add or delete data.
REST in action
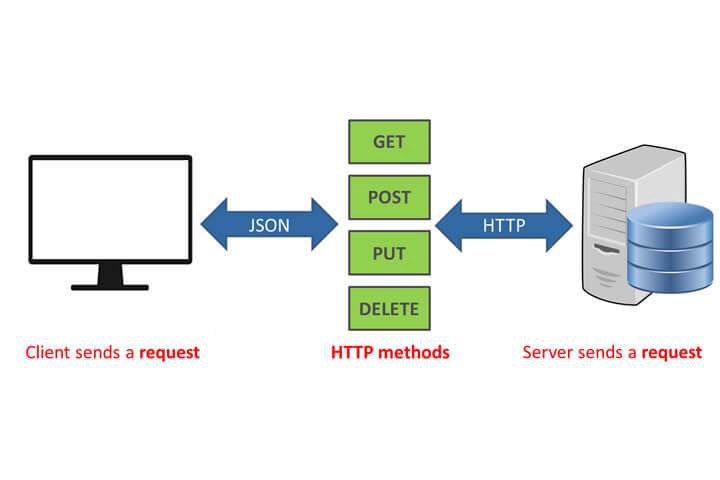
Let’s now take a closer look at how this is done! Our request is sent from the client to the server via HTTP in the form of a web URL. Using either GET, POST, PUT or DELETE. Then a response is sent back from the server in the form of a resource, which could be anything like HTML, XML, Image, or JSON. JSON is by far the most popular format, so we’ll be using that for our example.

Photo credit: https://antmedia.io
HTTP has five methods that are commonly used in a REST-based architecture: POST, GET, PUT, PATCH, and DELETE. In fact, they correspond to create, read, update, and delete (CRUD) operations respectively. It should also be noted that there are other methods that are less frequently used, such as OPTIONS and HEAD.
- GET: This method is used to read (or retrieve) a representation of a resource. If all is well, GET returns a representation in XML or JSON and an HTTP response code of 200 (OK). In an error case, it most often returns a 404 (NOT FOUND) or 400 (BAD REQUEST).
- POST: This method is often utilized to create new resources. In particular, it’s used to create subordinate resources. That is, subordinate to some other (e.g. parent) resource. On successful creation, it returns HTTP status 201, returning a location header with a link to the newly-created resource with the 201 HTTP status.
- PUT: It’s used for updating capabilities and also to create a resource (in the case where the resource ID is chosen by the client instead of the server). Essentially PUT is to a URL that contains the value of a non-existent resource ID. A successful update returns 200 (or 204 if not returning any content in the body) from a PUT. If using PUT for create, it returns HTTP status 201 on successful creation.
- PATCH: It’s used for modify capabilities. The PATCH request only needs to contain the changes to the resource, not the complete resource. This is similar to PUT, however the body contains a set of instructions describing how a resource currently residing on the server should be modified to produce a new version. So the PATCH body should not just be a modified part of the resource but in some kind of patch language like JSON Patch or XML Patch.
- DELETE: Fairly self-explanatory, it’s used to delete a resource identified by a URL. Upon successful deletion, it returns HTTP status 200 (OK) along with a response body.
Working with REST data
Furthermore, it has become common practice for REST APIs to also return data in a standard format. As mentioned the most popular format nowadays is JSON (JavaScript Object Notation). The standardization of the formatting of the data is another step towards uniformity in the way resources are interacted with on the web, allowing for developers to solve problems and not spend their time in configuration of the basic architecture!
When requesting data from an API you might get back something like this:
{
title: "Hi, I am JSON",
content: [
chapter: "1",
page: "100",
firstParagraph: "I am JSON, this is what I look like when I am returned from an API."
],
author: "Bruce Smithesson"
}
This format allows for easy access to the data within JSON, using dot notation such as data.title, which returns "Hi, I am JSON".
Where can you find RESTful APIs? Everywhere! Twitter. Google. Open Weather Map. YouTube. Most of the popular services we use daily utilize a RESTful architecture for their API service. So go forth & explore the world of adding API functionality to your websites & apps!
Conclusion
And there we go! We’ve taken a look at what REST is, as well as the principles which govern its architecture. We’ve looked at how REST works with APIs to send and receive data from client to server & back again. We’ve also taken a look at the JSON format, which we’ll most often be working with when accessing and manipulating our data!

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉