In modern web development, the requirements for high-quality image presentation are becoming more and more necessary. Scalable vector graphics (SVG) give you exceptional image quality with natural scaling on various devices without affecting picture quality. It's no wonder that SVG is becoming the new normal in design and web development.
We’ve collected 25 of the best SVG editors and resources for designers & developers alike! Enjoy :)
SVG.js

A lightweight library for manipulating and animating SVG.
Check out SVG.js.
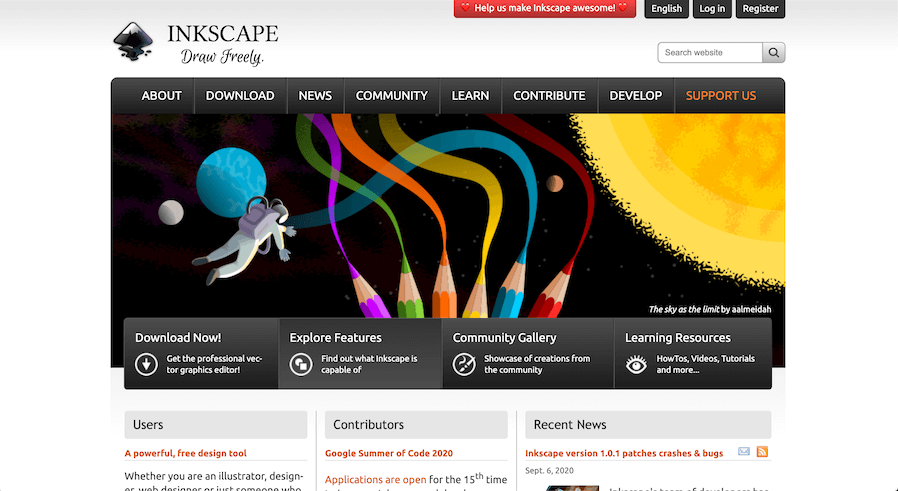
Inkscape

Whether you are an illustrator, designer, web designer or just someone who needs to create some vector imagery. Inkscape has powerful object creation and manipulation features such as pencil tools, stroke tools, rectangles, polygons, and more.
Check out Inkscape.
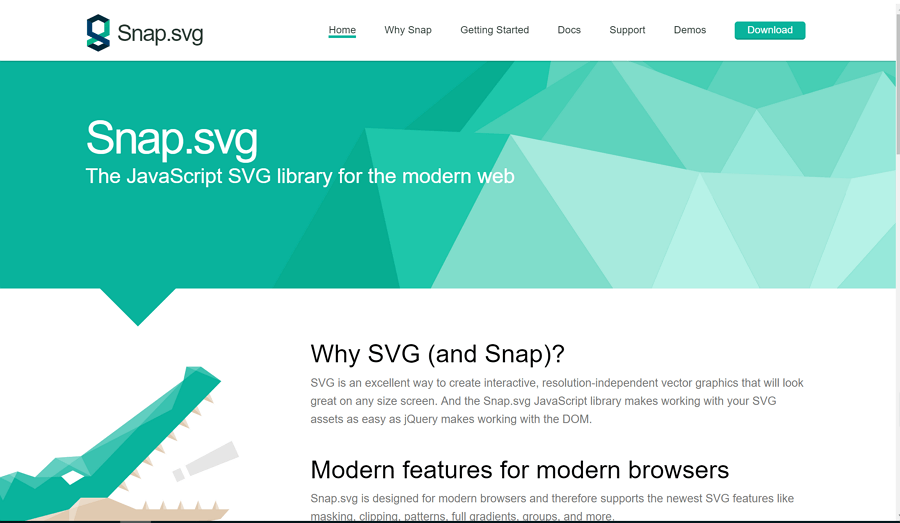
Snap.svg

SVG is an excellent way to create interactive, resolution-independent vector graphics that will look great on any size screen. And the Snap.svg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM.
Download Toybox.
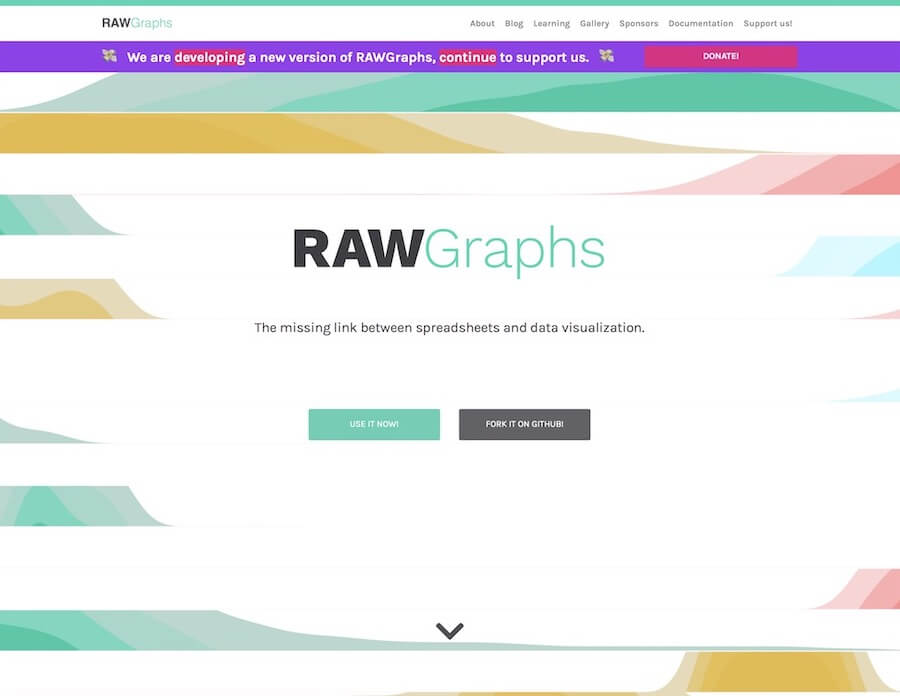
Raw

RAW Graphs is an open source data visualization framework built with the goal of making the visual representation of complex data easy for everyone. If you need to visualize in SVG format, Raw has the capability to do it all for you.
Check out Raw.
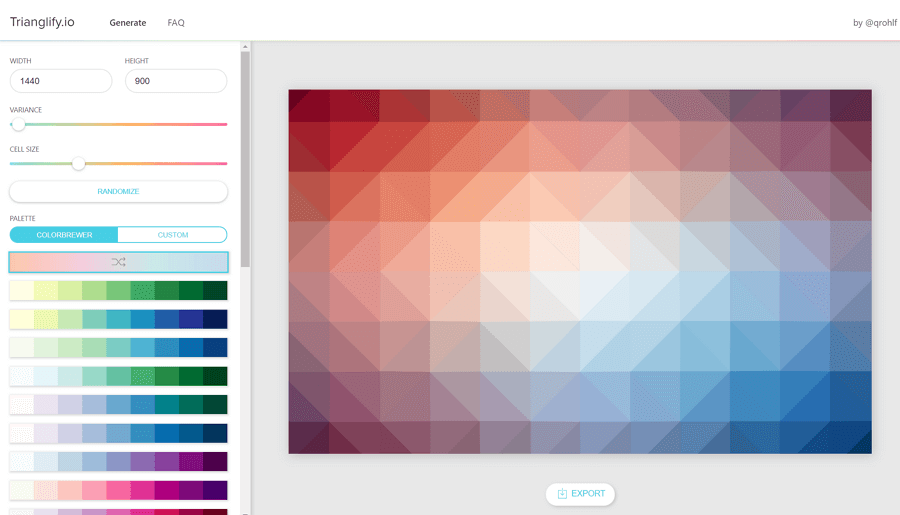
Trianglify

If you want to create a simple polygonal texture background, you can use the Trianglify generator to create beautiful SVG geometric patterns. You can set the color, size, and color palette and download the SVG when your done!
Check out Trianglify.
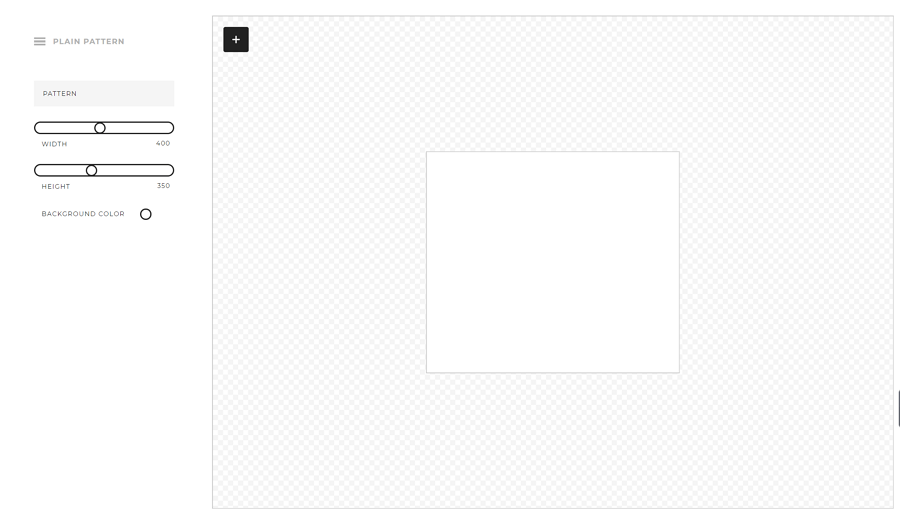
Plain Pattern

With Plain Pattern, just upload your images, play with your intervals, rotate, or customize virtually anything, to get beautiful patterns quickly.
Check out Plain Pattern.
SVG Backgrounds

SVG Backgrounds is a generator that gives you a ton of customizable vector illustrations.
Check out SVG Backgrounds.
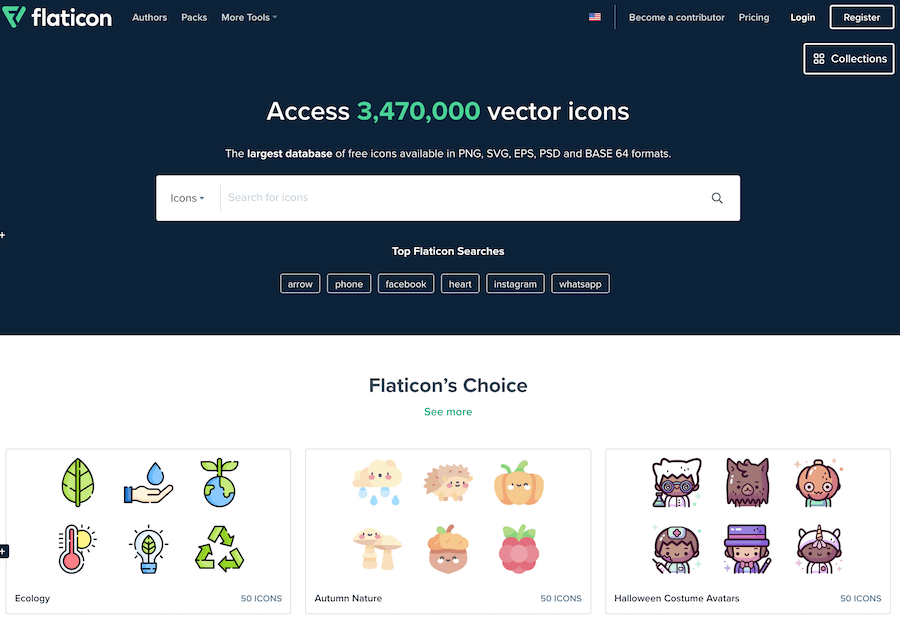
Flaticon

The largest database of free icons available in PNG, SVG, EPS, PSD and BASE 64 formats. As of the time of writing, you can access 3,470,000 vector icons. Not to shabby!
Check out Flaticon.
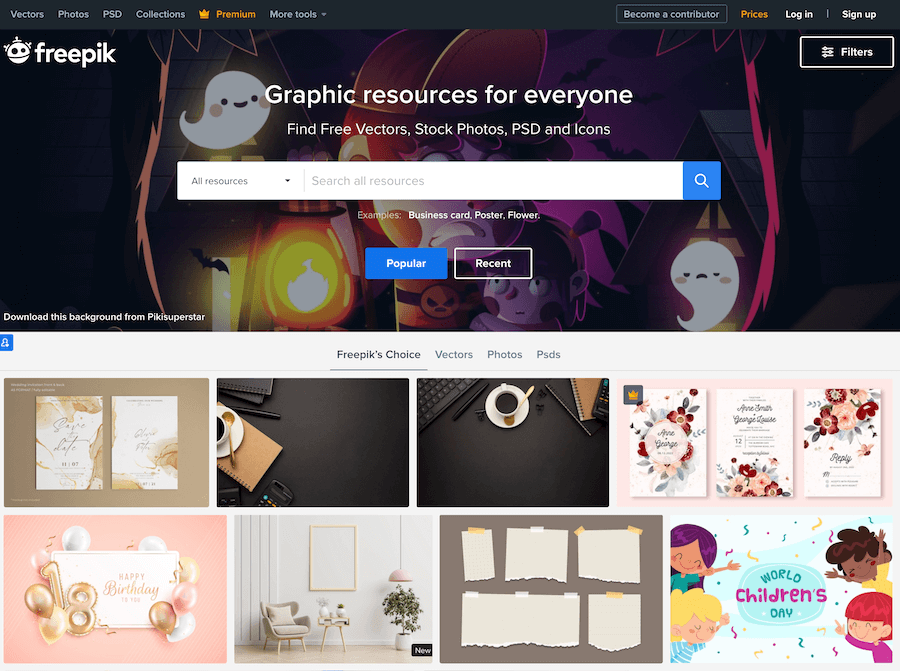
Freepik

CSS peeper is visual version of the chrome developer tools. It's great for designers looking to quickly & easily inspect the CSS from a website.
Check out Freepik.
Method Draw

Method Draw is yet another free online SVG editor. If you're looking for a no-fuss completely online solution - check it out!
Check out Method Draw.
Gravit Designer

Whether it is a complex graphic design or some simple icons, Gravit Designer gives you all the tools you'll need!
Check out Gravit Designer.
Vecteezy

Designed to allow anyone to customize Vecteezy content before they download it, or create beautiful vector designs from scratch directly in your browser.
Check out Vecteezy.
Vecta

Creating, using and sharing vector graphics has never been easier. Vecta is feature-rich and a great option for teams.
Check out Vecta.
Vectr

At Vectr the philosophy is that everyone should experience the almost indescribable feeling that comes from expressing your creative freedom through art and design. Vectr is a beginner-friendly alternative that pros will find of great use, too.
Check out Vectr.
SVG Morpheus

SVG Morpheus is a neat JavaScript library enabling SVG icons to morph from one to the other.
Check out SVG Morpheus.
bonsai

Bonsai is a graphics library with an intuitive API and an SVG renderer.
Check out bonsai.
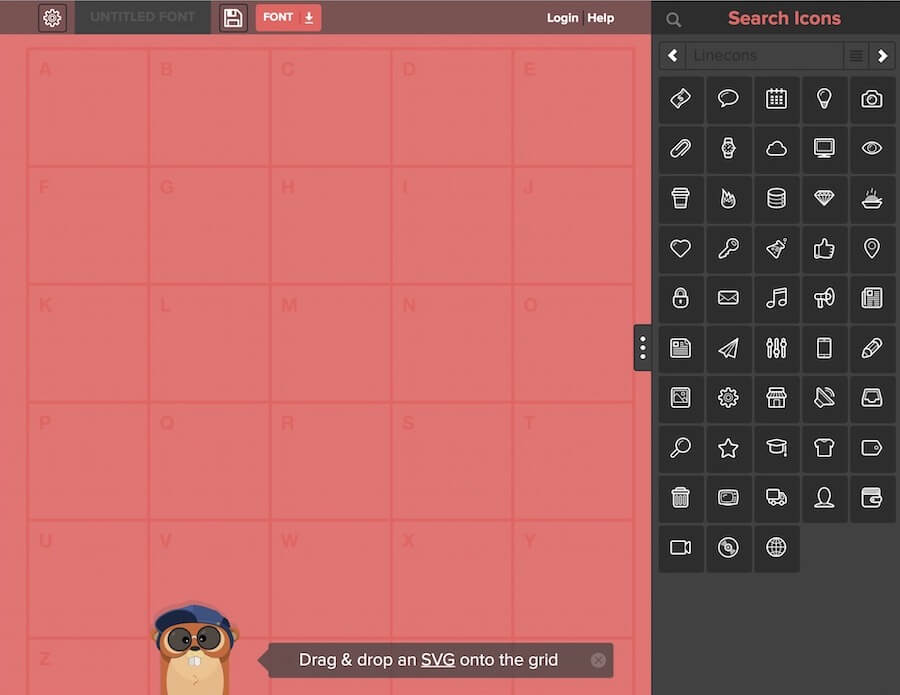
Glyphter

Glyphter gives you access to several different sources of SVG icons and fonts, which you can then use these to map out your very own SVG fonts sprite.
Check out Glyphter.
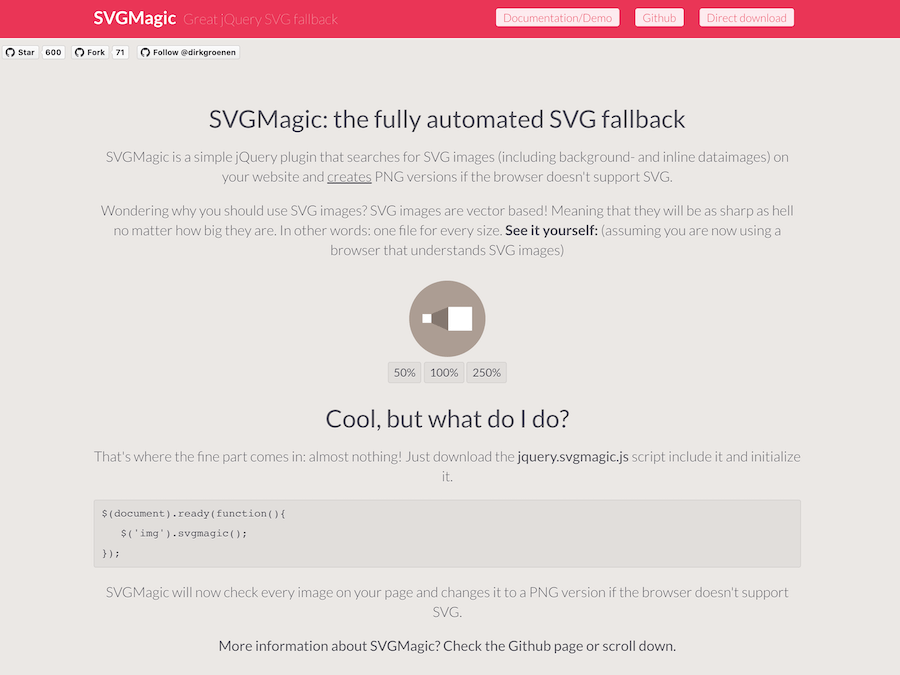
SVGMagic

SVGMagic is a simple jQuery plugin that searches for SVG images (including background- and inline dataimages) on your website and creates PNG versions if the browser doesn't support SVG.
Check out SVGMagic.
Chartist.js

Chartist helps you make dynamic & visually appealing charts that look and feel amazing on any device. Chartist’s goal is to provide a simple, lightweight and library to responsively craft charts on your website.
Check out Chartist.js.
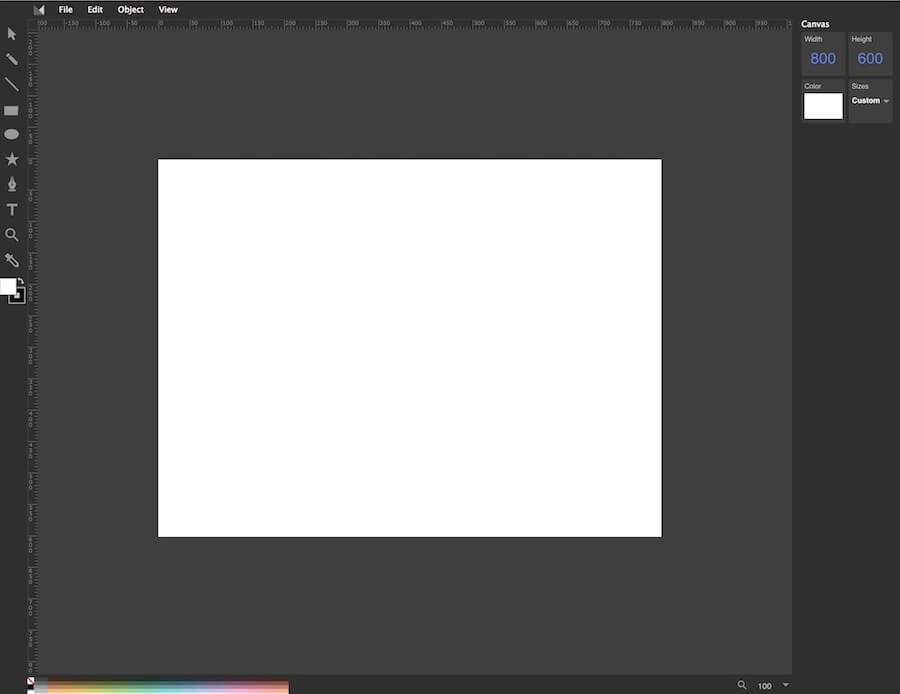
Boxy SVG

Boxy SVG project goal is to create the best tool for editing SVG files. For beginners as well as for professional web designers and web developers. On any device and operating system.
Check out Boxy SVG.
Related Posts:

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉






