Let's take a look at how we can use npm scripts to setup a Sass build process — and boost our development workflow.
What is a build process?
It’s essentially just a sequence of tasks that perform automatically — which we run after project completion. Our production files are generated, and are then ready to be deployed to a web server.
The build process
Please note: The below process assumes you have a Sass project already up and running! If not please see the article Setting up Sass, where I walk through the steps involved to setup up a Sass development environment.
Ok! So what build process are we going to implement?
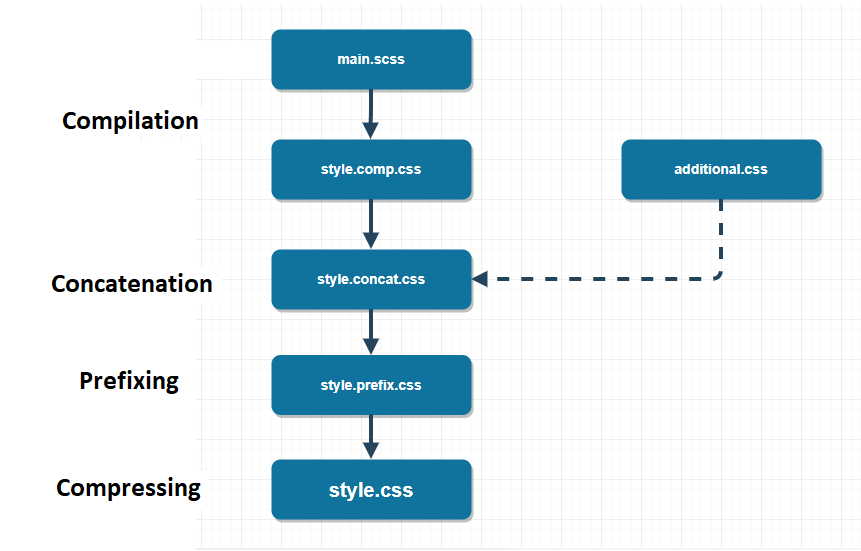
We will be compiling, concatenating, prefixing and compressing our stylesheets, as shown in the chart below..

main.scss — we start with our main sass file, which performs the compilation to CSS.
Next were going to take a look at concatenation. In this process, we want to merge our all of CSS files into one. To test out this process, I’ve created a file called additional.css.
Then we’ll be looking at prefixing with autoprefixer. Prefixing will automatically add vendor prefixes ( -webkit, -moz, etc) to our code, to help ensure its functionality across the major browsers.
The final step in our process will be compressing. We will compress all the code we have at this stage, to maximize performance.
Let's go ahead and create our build process with NPM scripts.
Creating the Build Process
Compilation
Open up your package.json file. The file that generates when you run npm init in your Sass project directory.
Add the following scripts..
"scripts": {
"watch-sass": "node-sass sass/main.scss css/style.css --watch",
"compile-sass": "node-sass sass/main.scss css/style.comp.css"
},
And let's ensure the compile is working. In terminal, open up to your Sass project folder and run:
npm run compile-sass
It should complete the render and output the style.comp.css file to your CSS folder. We will run this task at the end of the project — to complete our final build!
While we are developing the project, we run the watch task with:
npm run watch-sass
This tells the compiler to watch the source files for changes, and re-compile to CSS automatically, each time you save your Sass files — just be sure to keep the task running while you work!
Concatenation
The next step is to add the script to concatenate our existing CSS files. As mentioned earlier I’ve created the additional.css file for our merge. Inside of it there are a few additional styles. Go ahead and also create a new CSS file in your CSS folder. Just give it some additional styles — it doesn’t matter what. Then add the following line to our script, like so:
"scripts": {
"watch-sass": "node-sass sass/main.scss css/style.css --watch",
"compile-sass": "node-sass sass/main.scss css/style.comp.css",
"concat-css": "concat -o css/style.concat.css css/additional.css css/style.comp.css"
},
concat-css:is our script name.
concat -o css/style.concat.cssour package output file.
css/additional.css css/style.comp.cssare our CSS files to be concatenated.
We’ll need to install the concat npm package, run the following command:
npm install concat --save-dev
Once the install completes you’ll see it listed under the “devDependencies” of your package.json.
Now run the concat to make sure it works..
npm run concat-css
You’ll now see the style.concat.css output file in your CSS directory! Open it up and take a look at your CSS, you’ll see that the contents of your additional.css and your style.comp.css have merged into one — sweet!
Prefixing
We now move on to adding prefixing into our build. Our script now looks as follows:
"scripts": {
"watch-sass": "node-sass sass/main.scss css/style.css --watch",
"compile-sass": "node-sass sass/main.scss css/style.comp.css",
"concat-css": "concat -o css/style.concat.css css/additional.css css/style.comp.css",
“prefix-css”: “postcss --use autoprefixer -b 'last 5 versions' css/style.concat.css -o css/style.prefix.css”
},
prefix-css: is our script name.
postcss --use autoprefixer autoprefixer is selected.
-b 'last 5 versions'we specify which browser versions we want our autoprefixes to cover.
css/style.concat.css is our input file.
-o css/style.prefix.css we specify our output file.
We’re using the npm autoprefixer package, which will need to be installed by running:
npm install autoprefixer --save-dev
We also need to install PostCSS (autoprefixer is part of this plugin). We use the following command:
npm install postcss-cli --save-dev
And then run the script as follows:
npm run prefix-css
It will generate our css/style.prefix.css file. Take a look at the code in this file and you’ll see the browser prefixes have been added for you. This is great as we can now forget about prefixing and concentrate on writing clean code!
Compressing
We’re now at the final step in our build process. Lets add the following line to our scripts:
"scripts": {
"watch-sass": "node-sass sass/main.scss css/style.css --watch",
"compile-sass": "node-sass sass/main.scss css/style.comp.css",
"concat-css": "concat -o css/style.concat.css css/additional.css css/style.comp.css",
“prefix-css”: “postcss --use autoprefixer -b 'last 5 versions' css/style.concat.css -o css/style.prefix.css”,
"compress-css": "node-sass css/style.prefix.css css/style.css --output-style compressed"
},
This is a nice easy one! Here all we do is tel ourcss/style.prefix.css input file, to output to css/style.css. The --output-style compressedoption will compress the code!
Lets test it out..
npm run compress-css
Now take a look at your style.css file. You’ll see that all of your styles have compressed into a single line of code! All white-space and comments have been removed. You can compare the file size of your style.prefix.css input file with the newly generated style.css file, to see the compressed file size. With this simple step we have just significantly reduced our page load!
Build
Let's now write one final script to run everything at once! Add the following:
"scripts": {
"watch-sass": "node-sass sass/main.scss css/style.css --watch",
"compile-sass": "node-sass sass/main.scss css/style.comp.css",
"concat-css": "concat -o css/style.concat.css css/additional.css css/style.comp.css",
“prefix-css”: “postcss --use autoprefixer -b 'last 5 versions' css/style.concat.css -o css/style.prefix.css”,
"compress-css": "node-sass css/style.prefix.css css/style.css --output-style compressed",
"build-css": "npm-run-all compile-sass concat-css prefix-css compress-css"
},
Here we’ve simply added all our tasks compile-sass, concat-css, prefix-css & compress-css to be run when we execute our build command.
We use the npm-run-all package to ensure it works on all platforms. Enter the following command:
npm install npm-run-all --save-dev
Let's run a final test to confirm everything is working. Delete all of the files (except additional.css), from the CSS folder. Once that’s done, run the build command..
npm run build-css
And there you go! All of your CSS files have been generated with this one command — powerful stuff!
To get this build setup on future projects, all you need to do is copy the scripts and devDependencies from this project, into the package.json of your new project & run an npm install.
Summing up
We have now created a build process for our Sass projects! We can compile, merge, prefix and compress our stylesheets with a single command. And thus, we’ve significantly improved upon our development workflow.
Related Posts:

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉