It's the UI trend that's taking over 2020. Neumorphic objects mimic their real-world counterparts, both in how they appear and in how the user interacts with them. As a visual style, we have lots of inner and outer shadows to give the illusion of shape. Also raised shapes made from the exact same "material" as the background.
Neumorphism as a design promotes user interfaces that look soft and easy on the eye. So without further ado, here are 25 Top Neumorphism UI Design Examples for your inspiration!
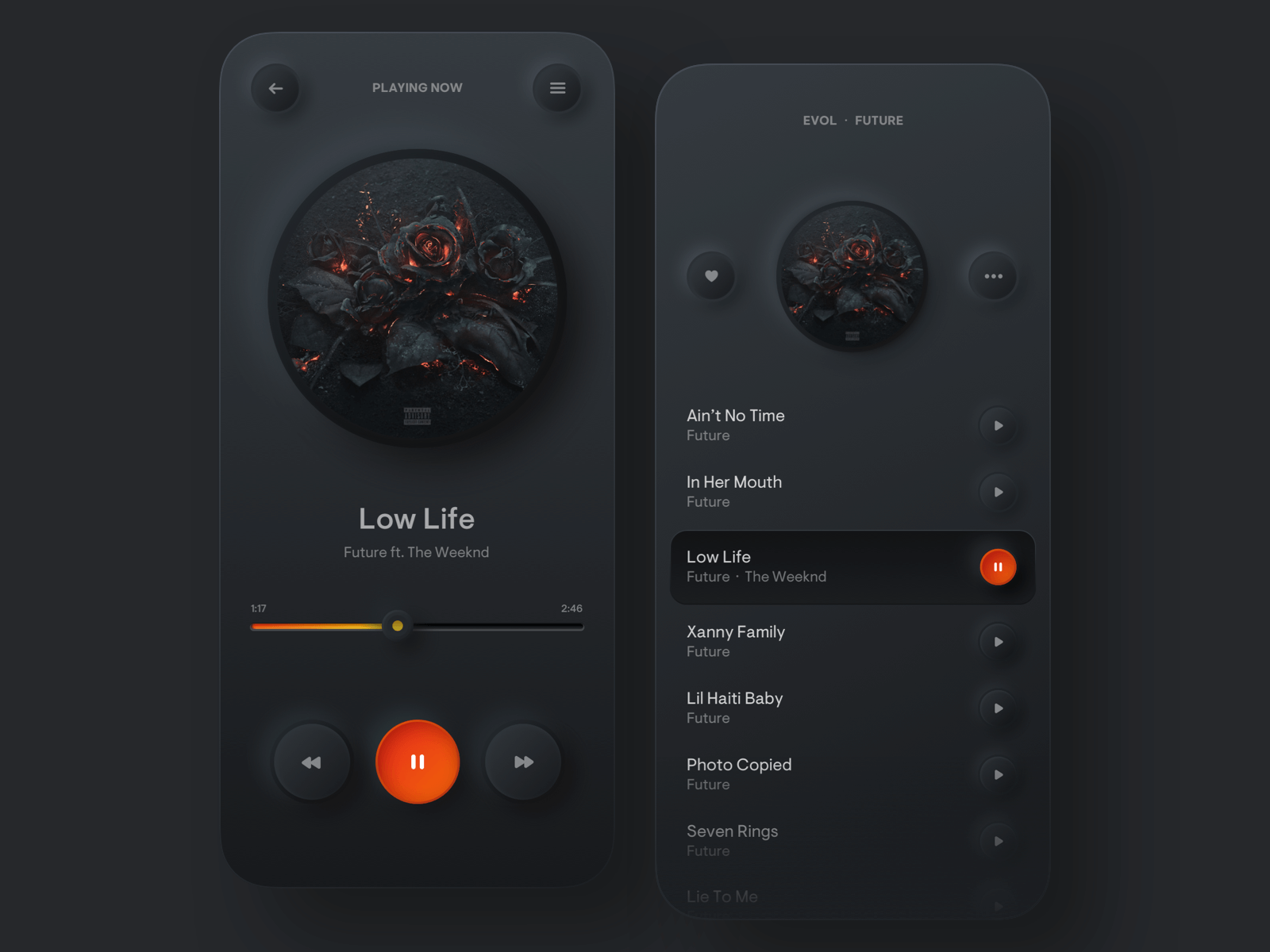
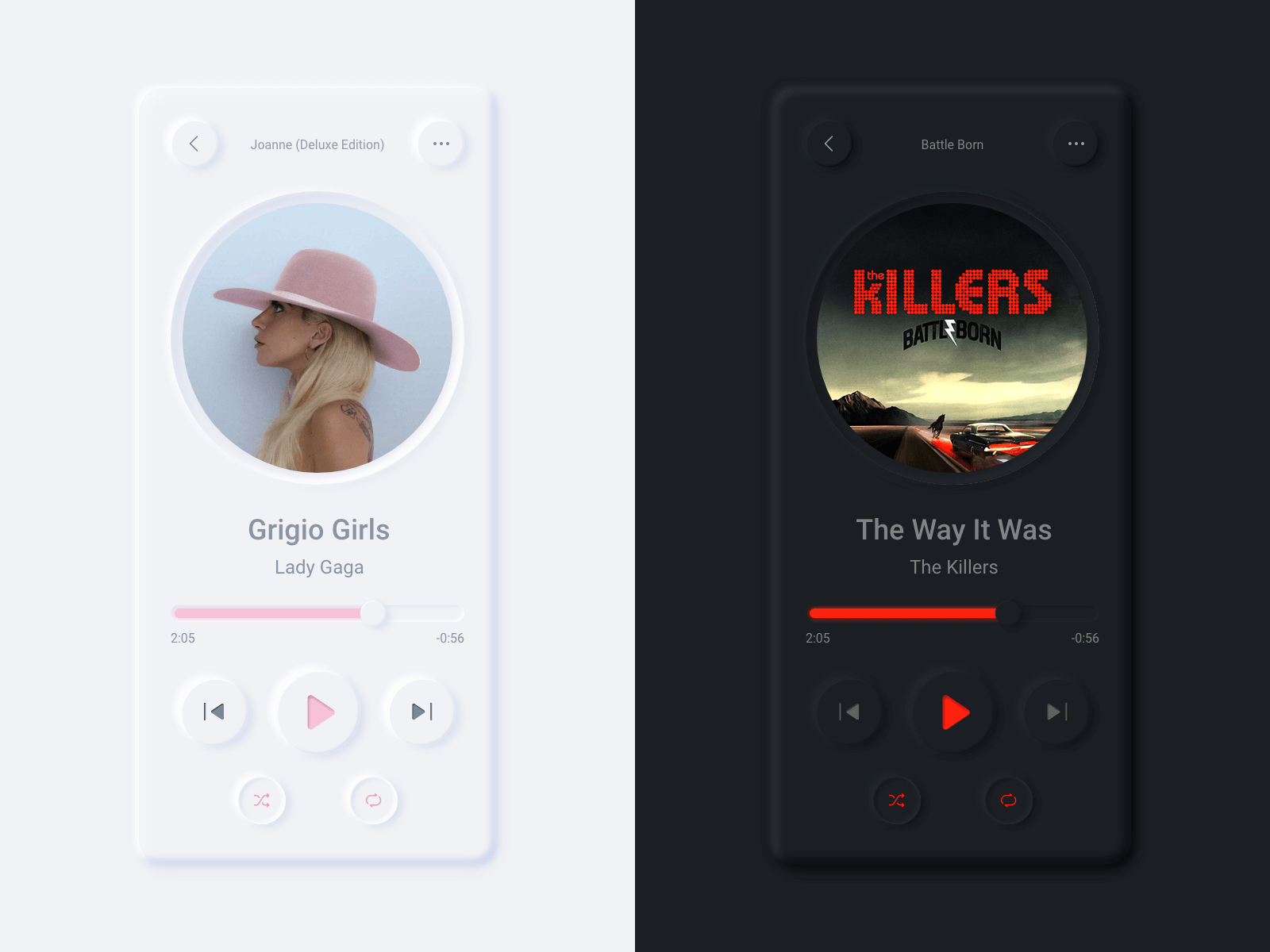
Simple Music Player by Filip Legierski

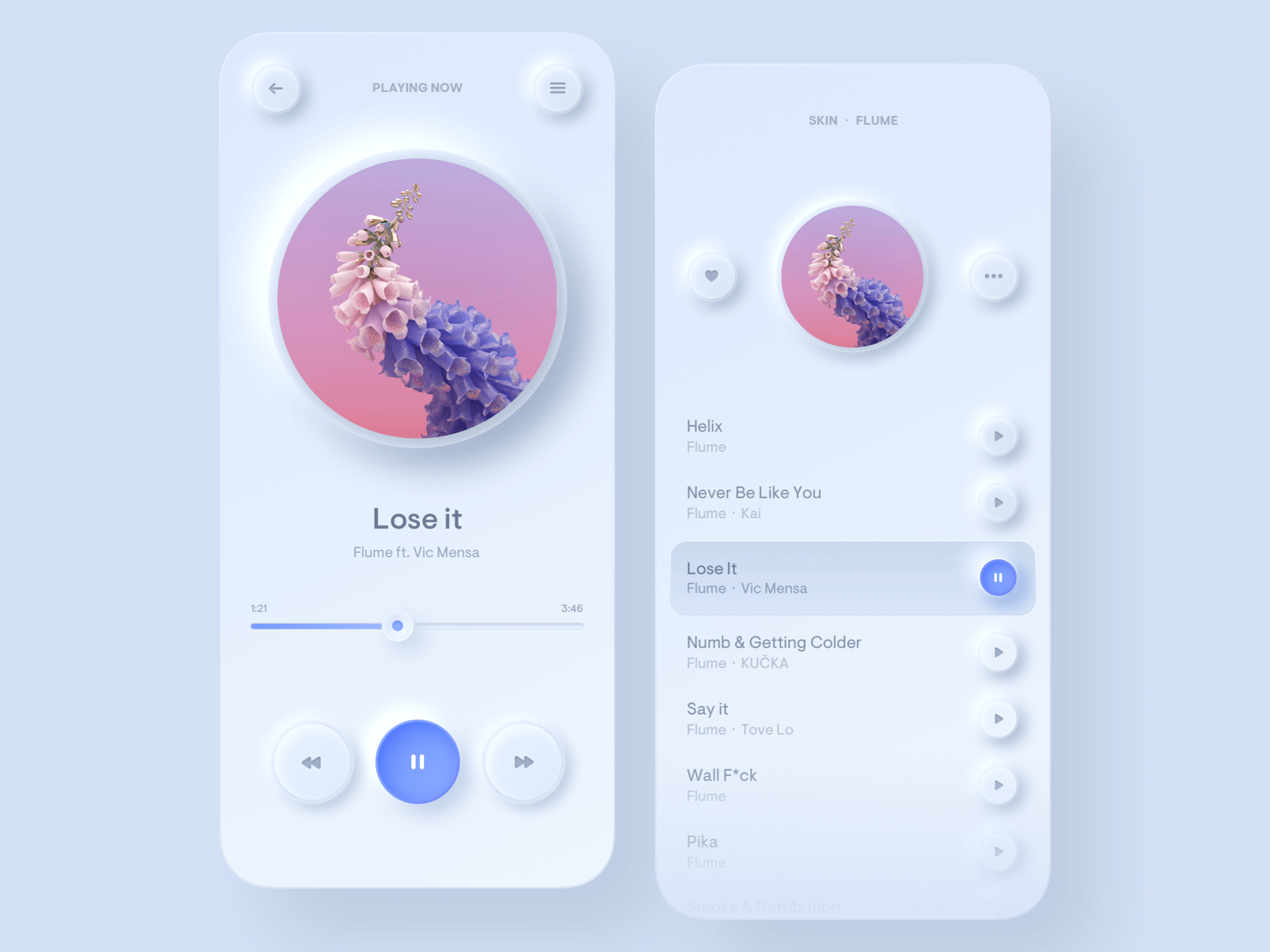
Simple Music Player ☀️ Light mode ☀️ by Filip Legierski

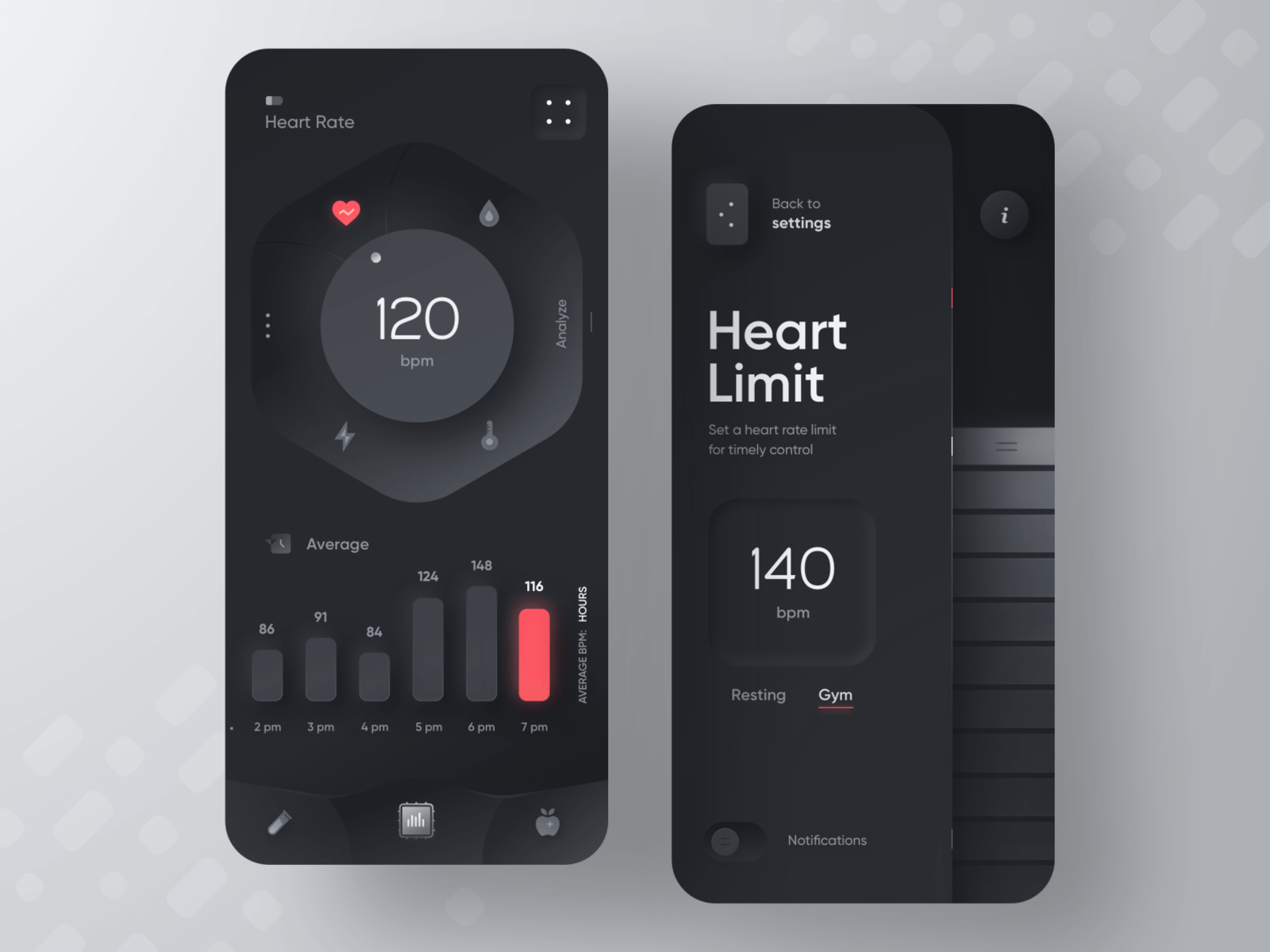
Fitness Device App by Sergi Mi

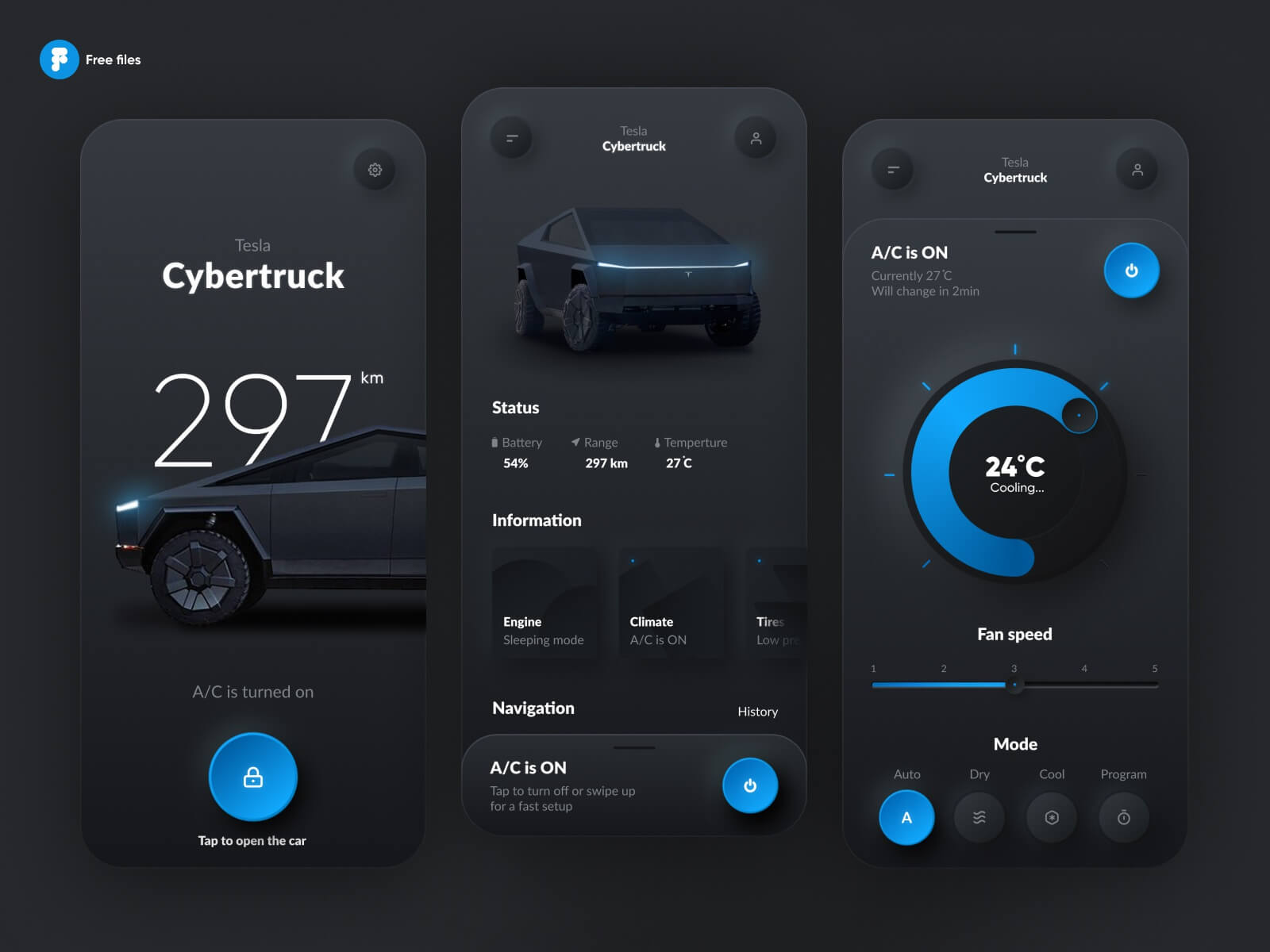
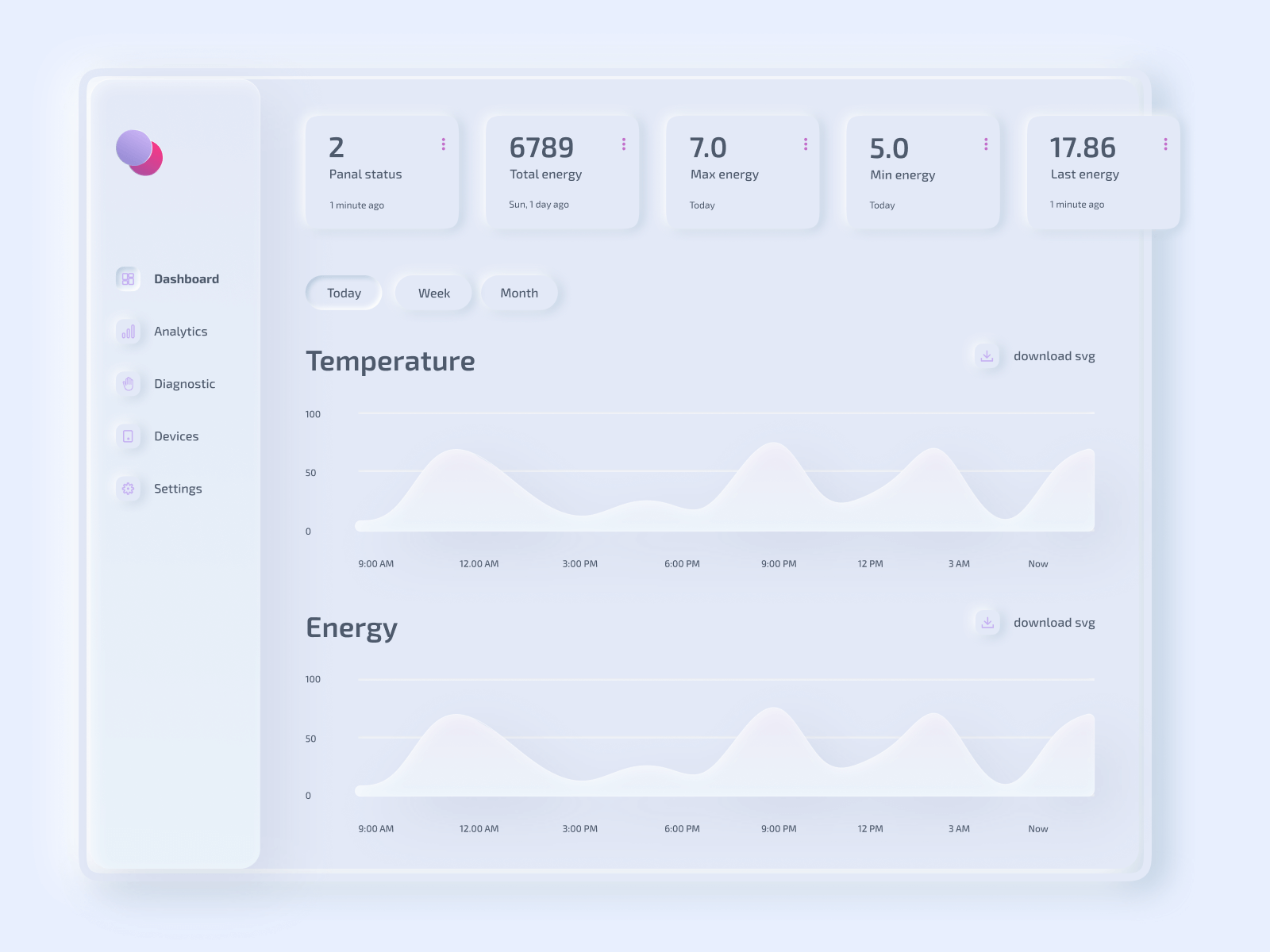
Tesla Smart App by Gavrisov Dmitri

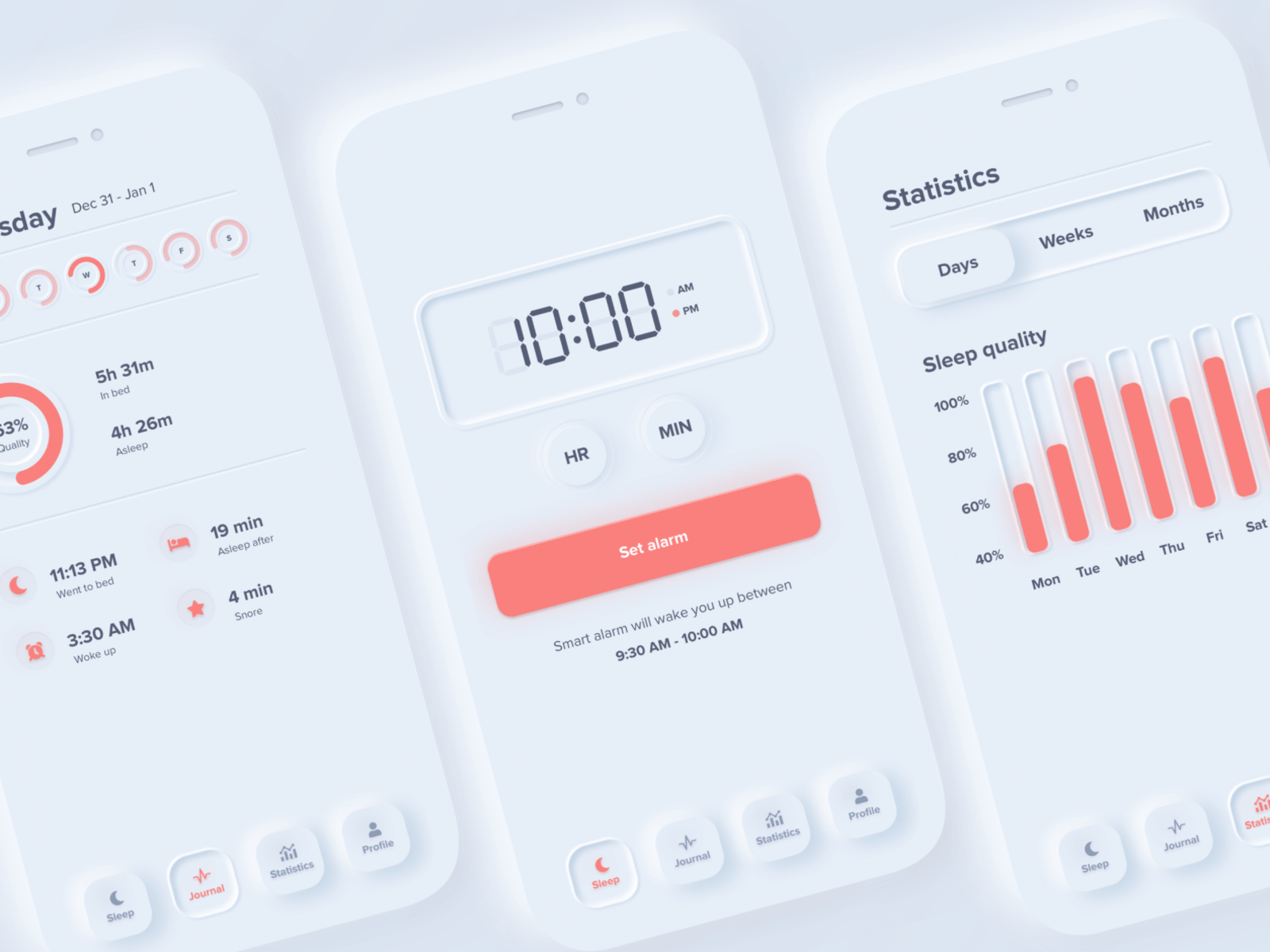
Sleep Cycle App by Devanta Ebison

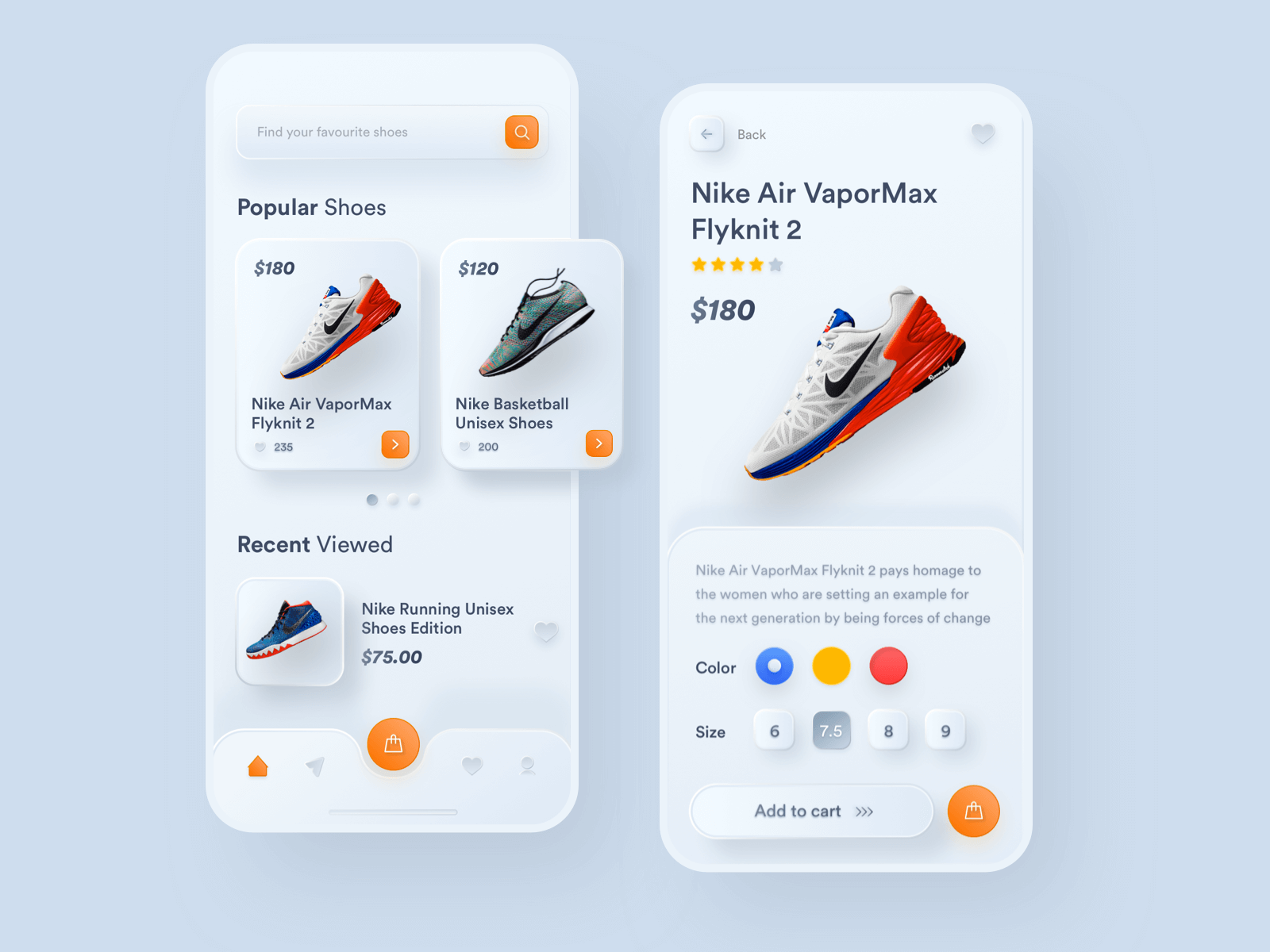
Nike Shoes E-Commerce by Zaini Achmad

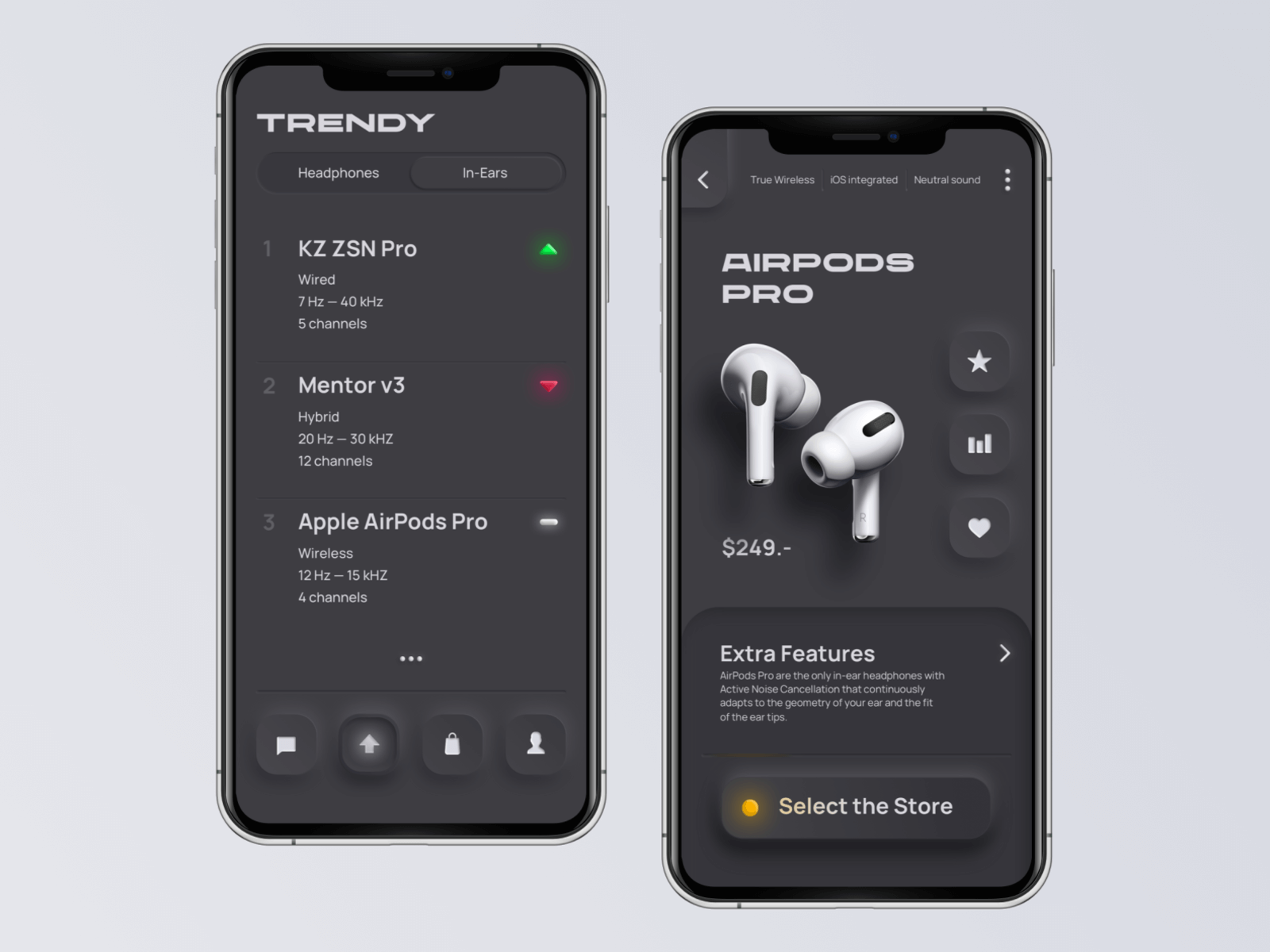
Audiophilia / Neumorphism by David Tsaturyan

Hello Dribbble <3 by Marina Tericheva

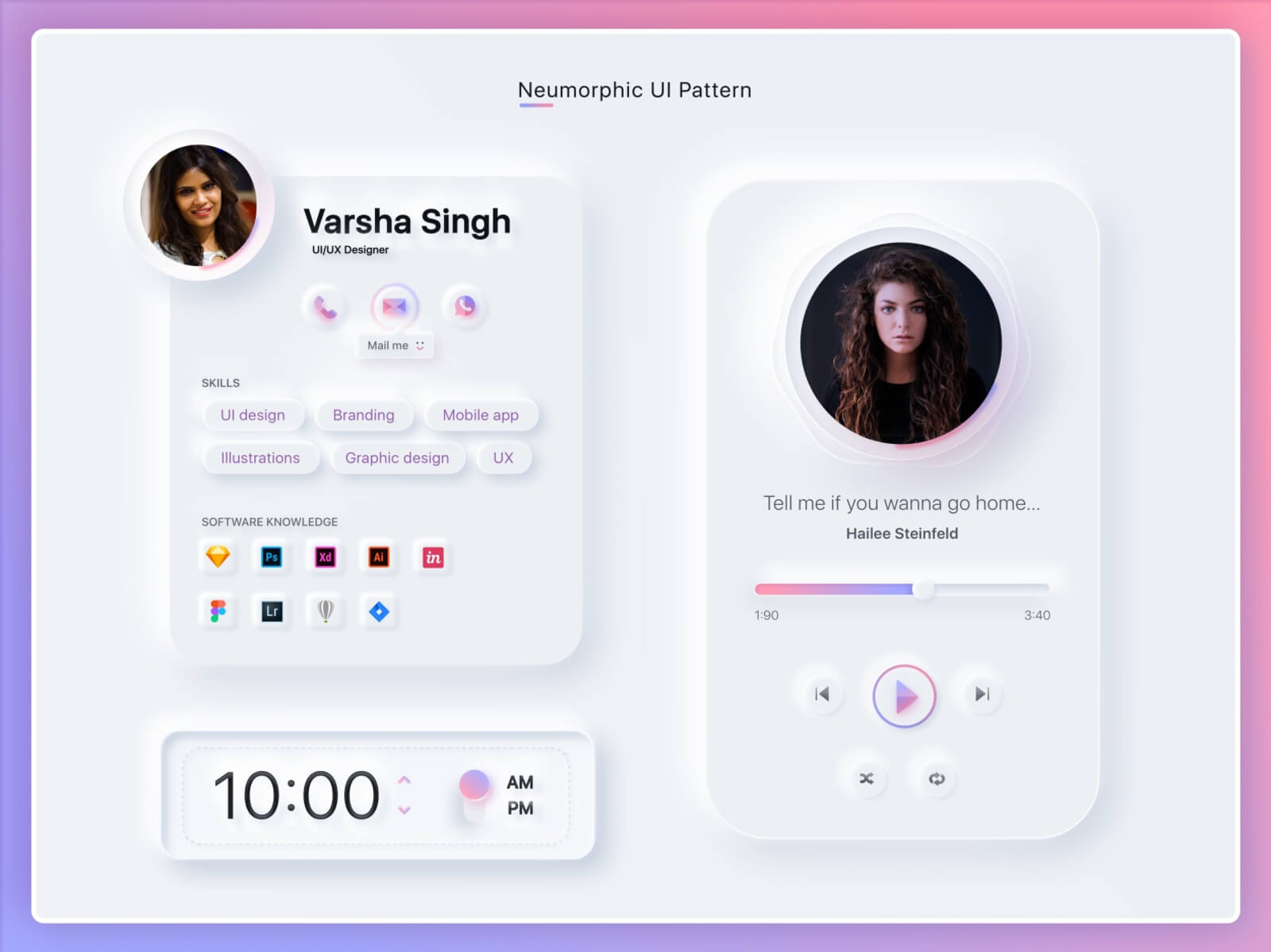
Neumorphic UI by Varsha Singh

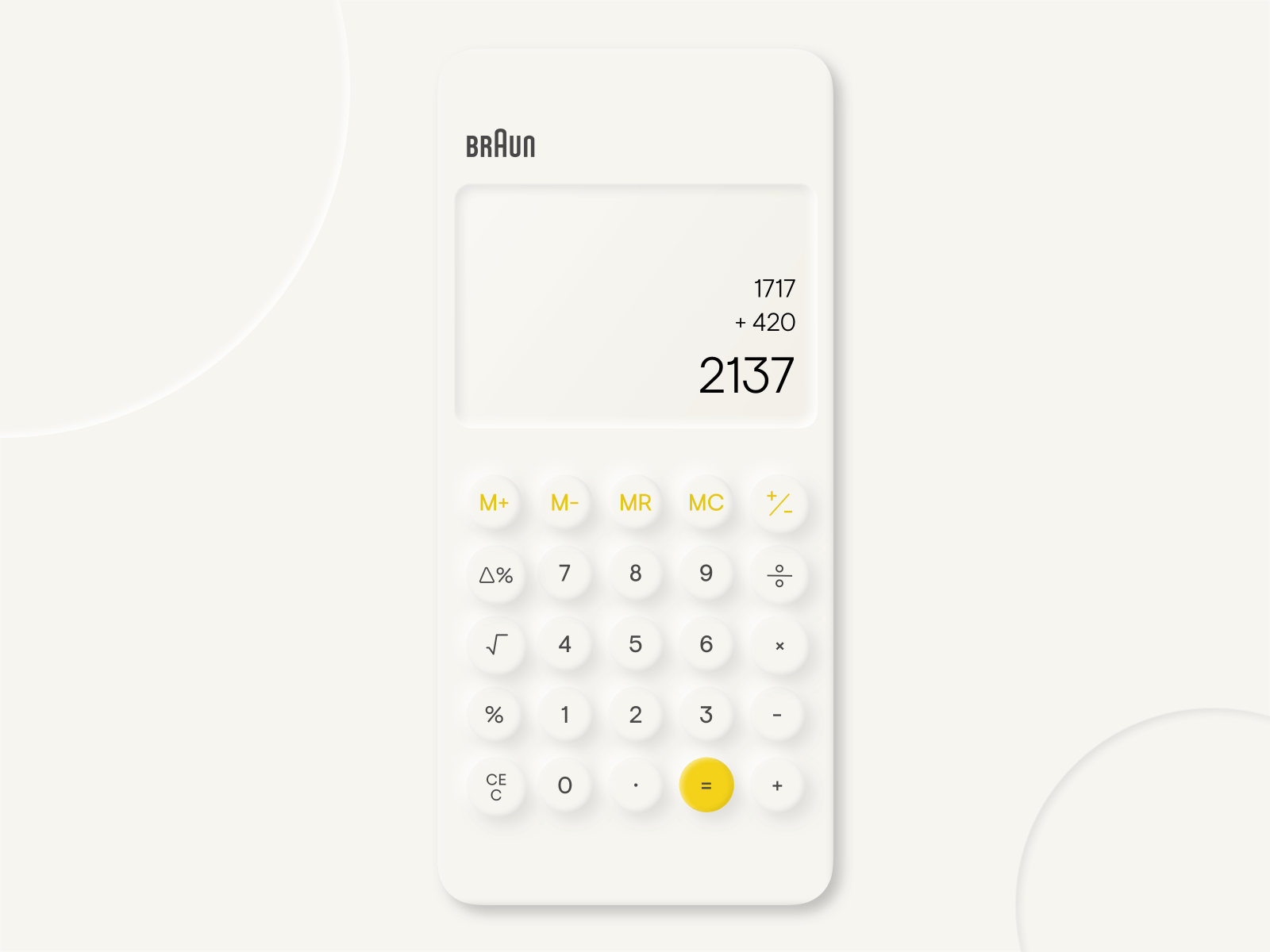
Braun Neu Calculator 🎚 by Ariel Jędrzejczak

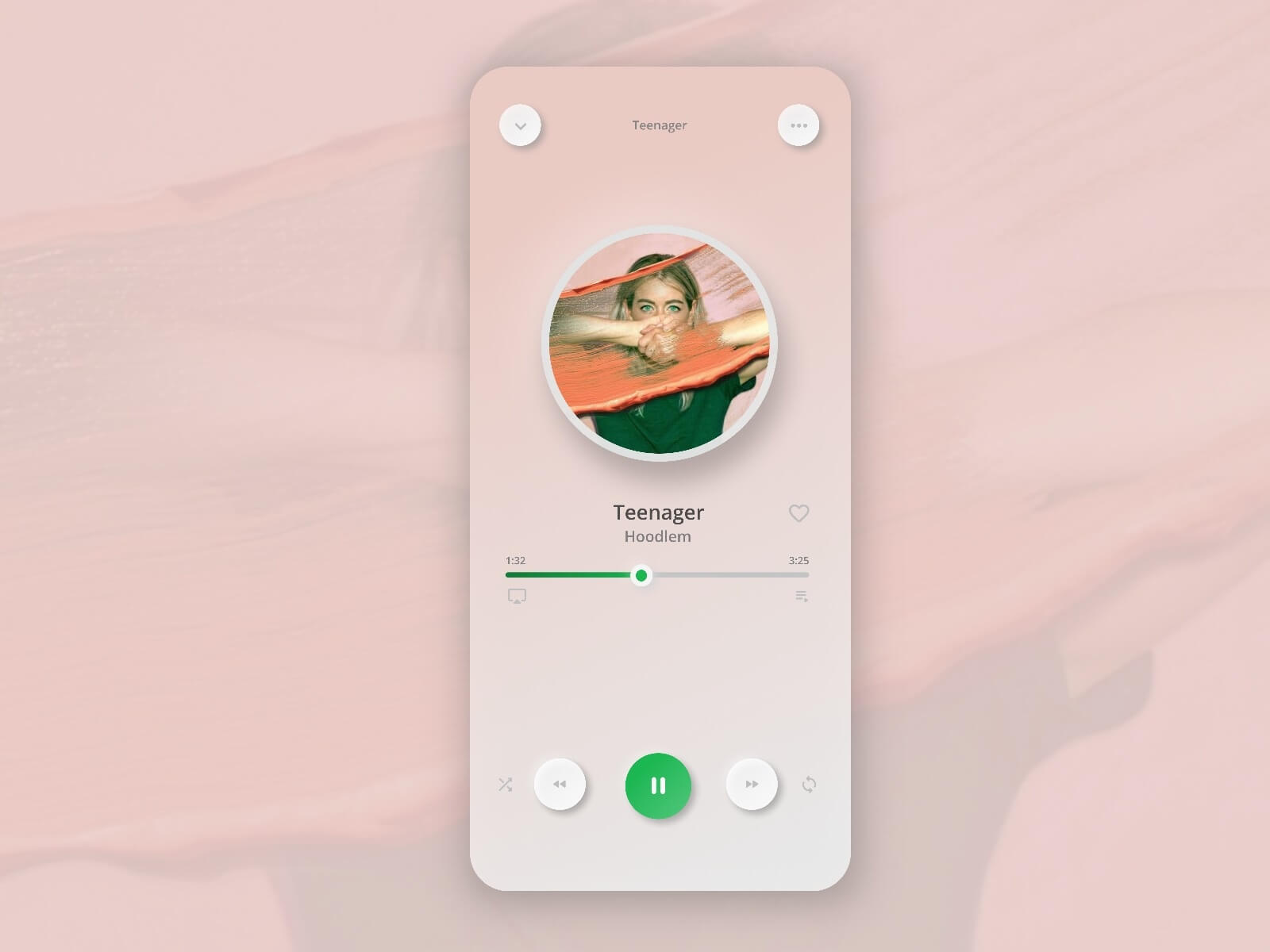
Spotify Redesigned by Vardnan

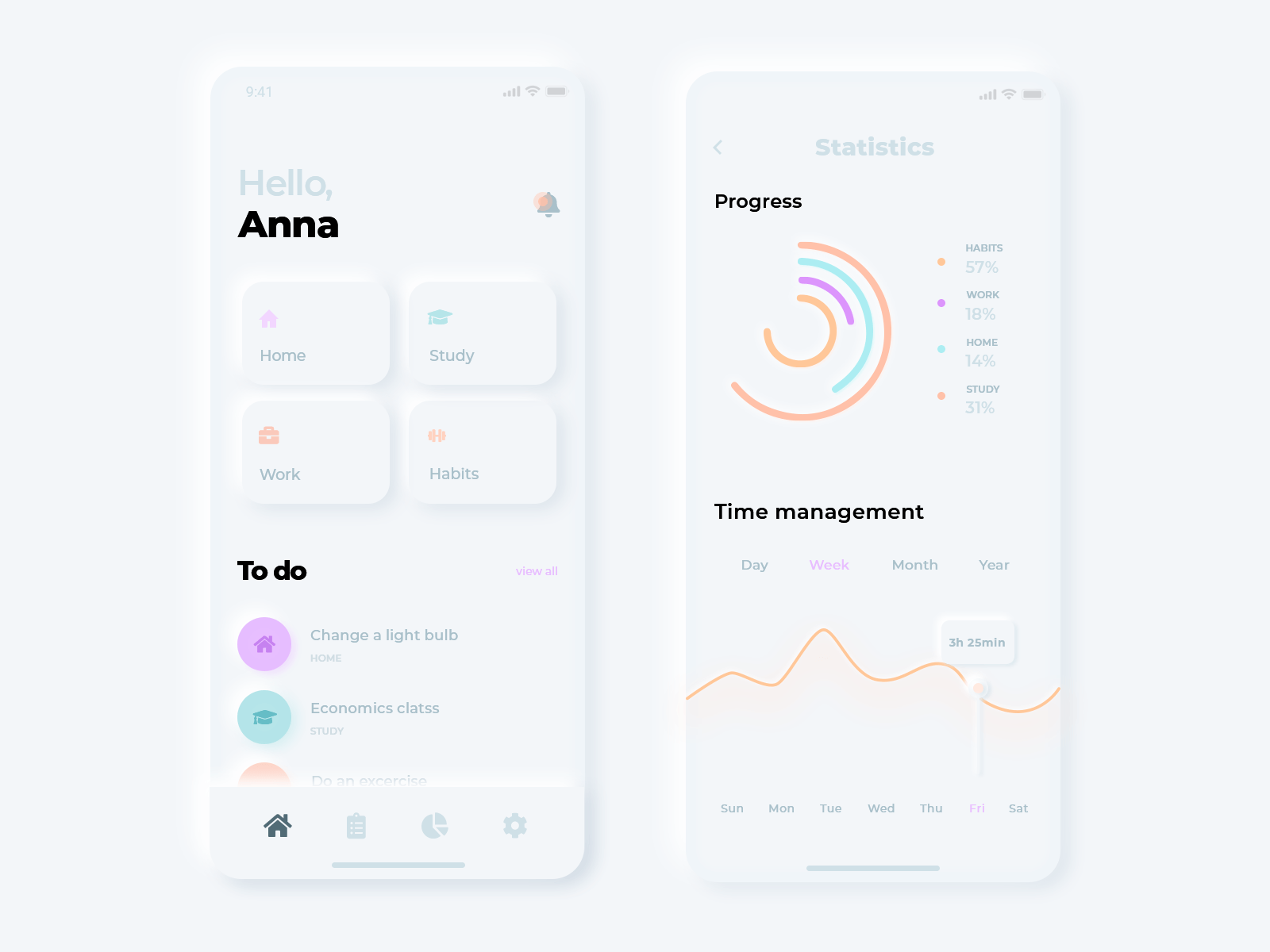
First Shot - Neumorphism Trend by Anna Raptunovich

Neumorphic Rebound of a statistics mobile dashboard app by Niraj Gohel

Neumorphism 2 by Vanveo

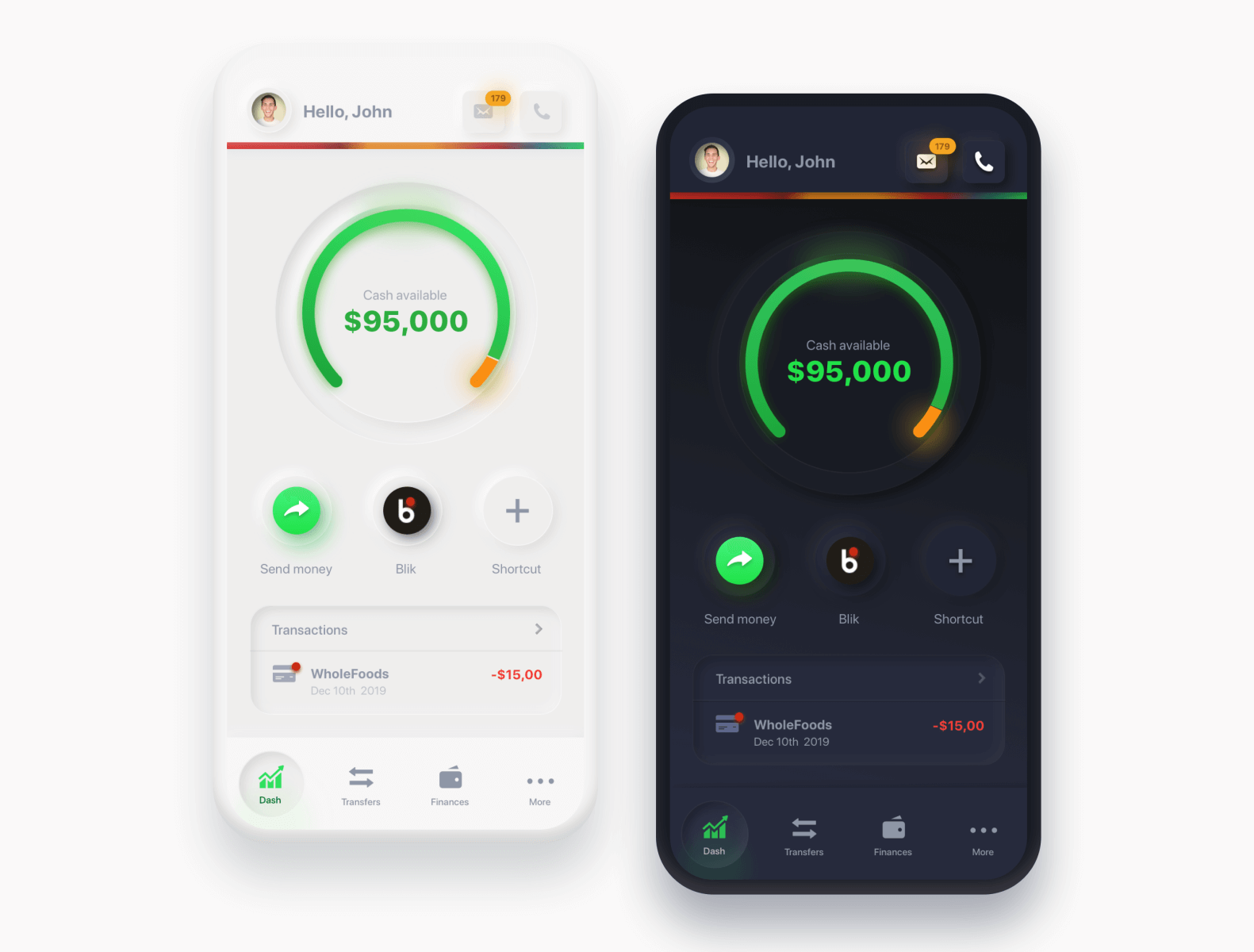
Neumorphic Bank Redesign in Dark and Light mode by HYPE4

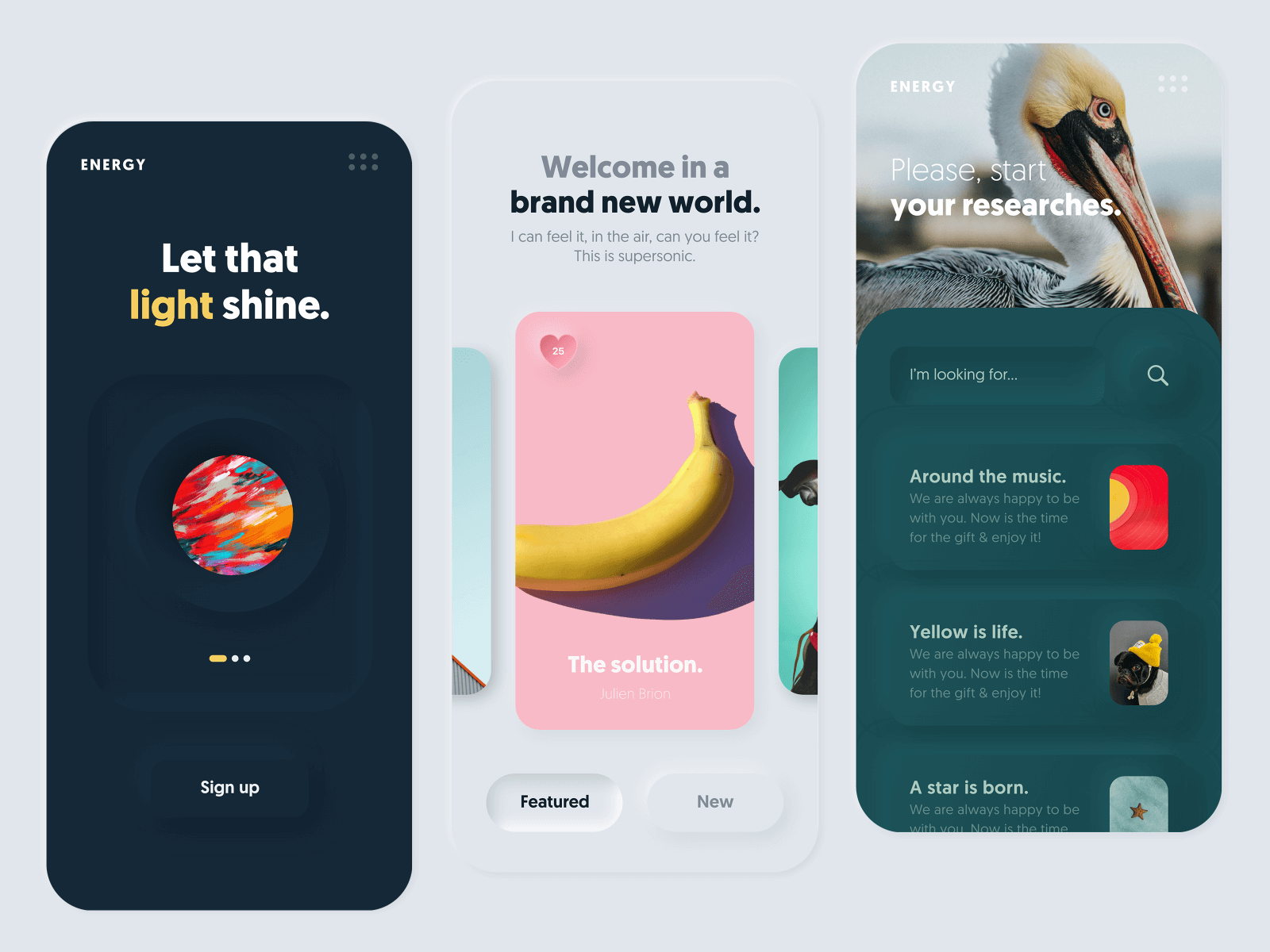
Neumorphism Sweet Mix by Julien Brion

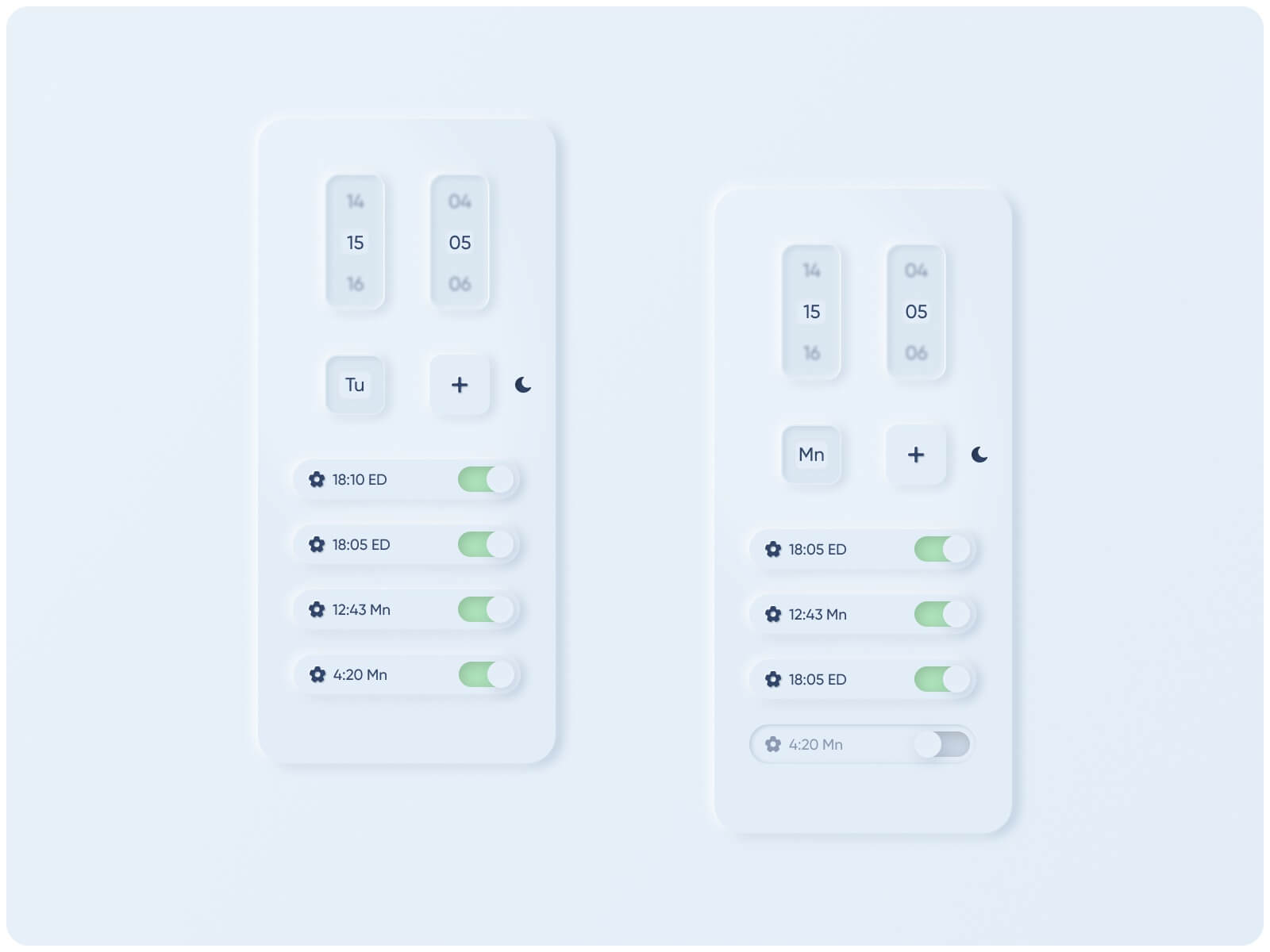
Alarm clock concept with neumorphic UI by kubvkube

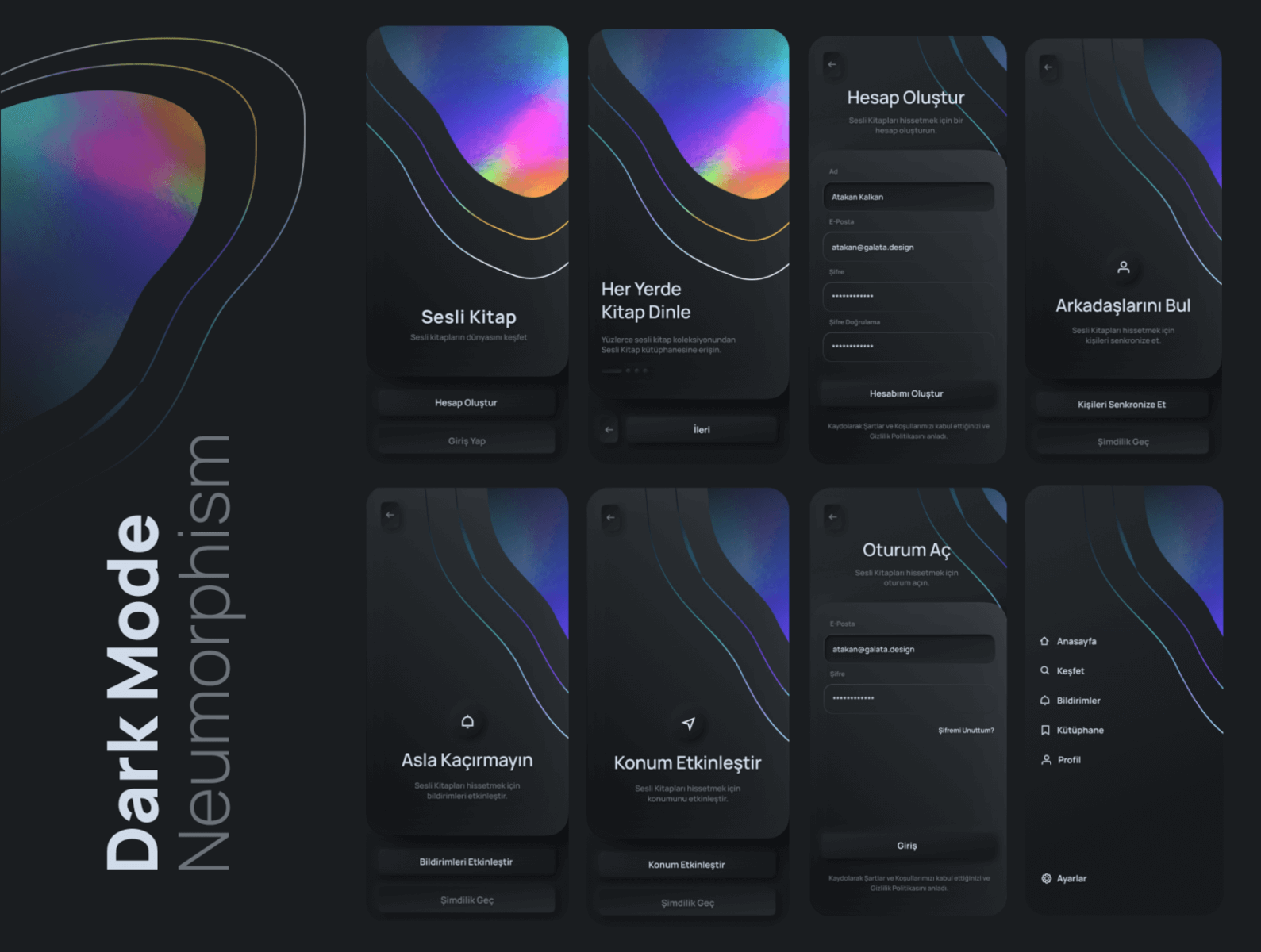
Audiobook App - Neumorphism style by Atakan Kalkan ✪

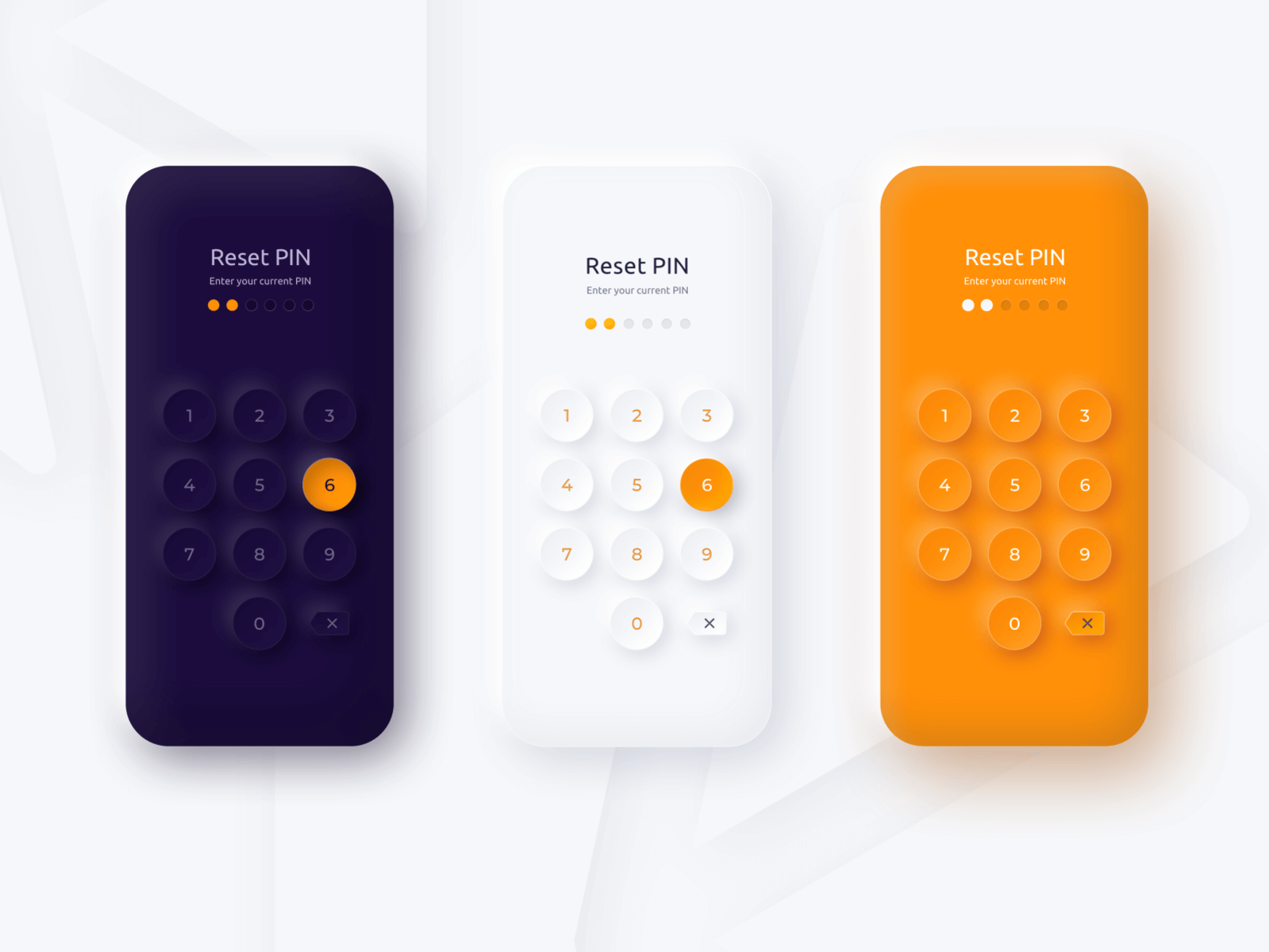
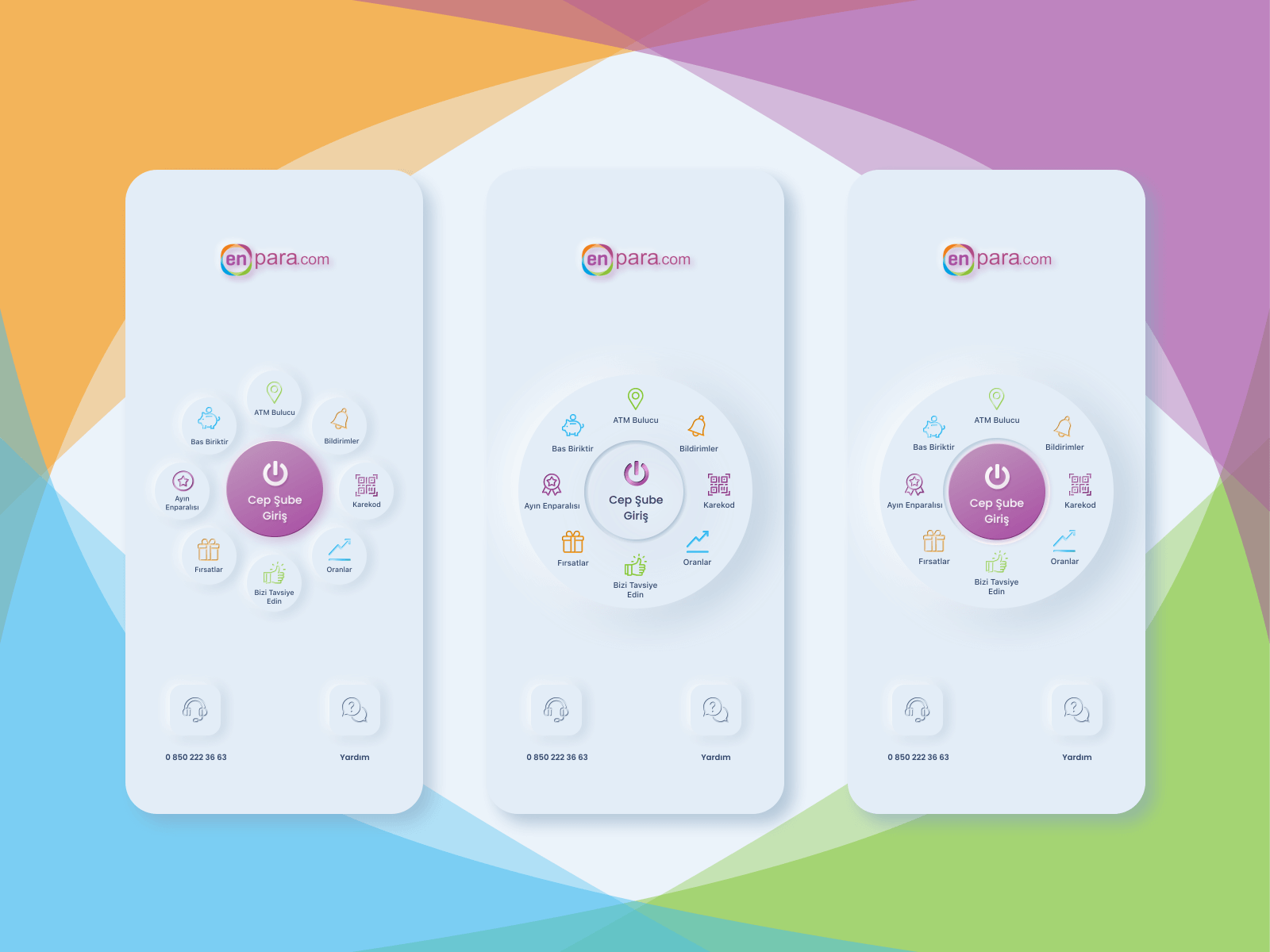
Enpara Mobile Banking App Login Screen, New Skeuomorph Style by Yasin Yuksel

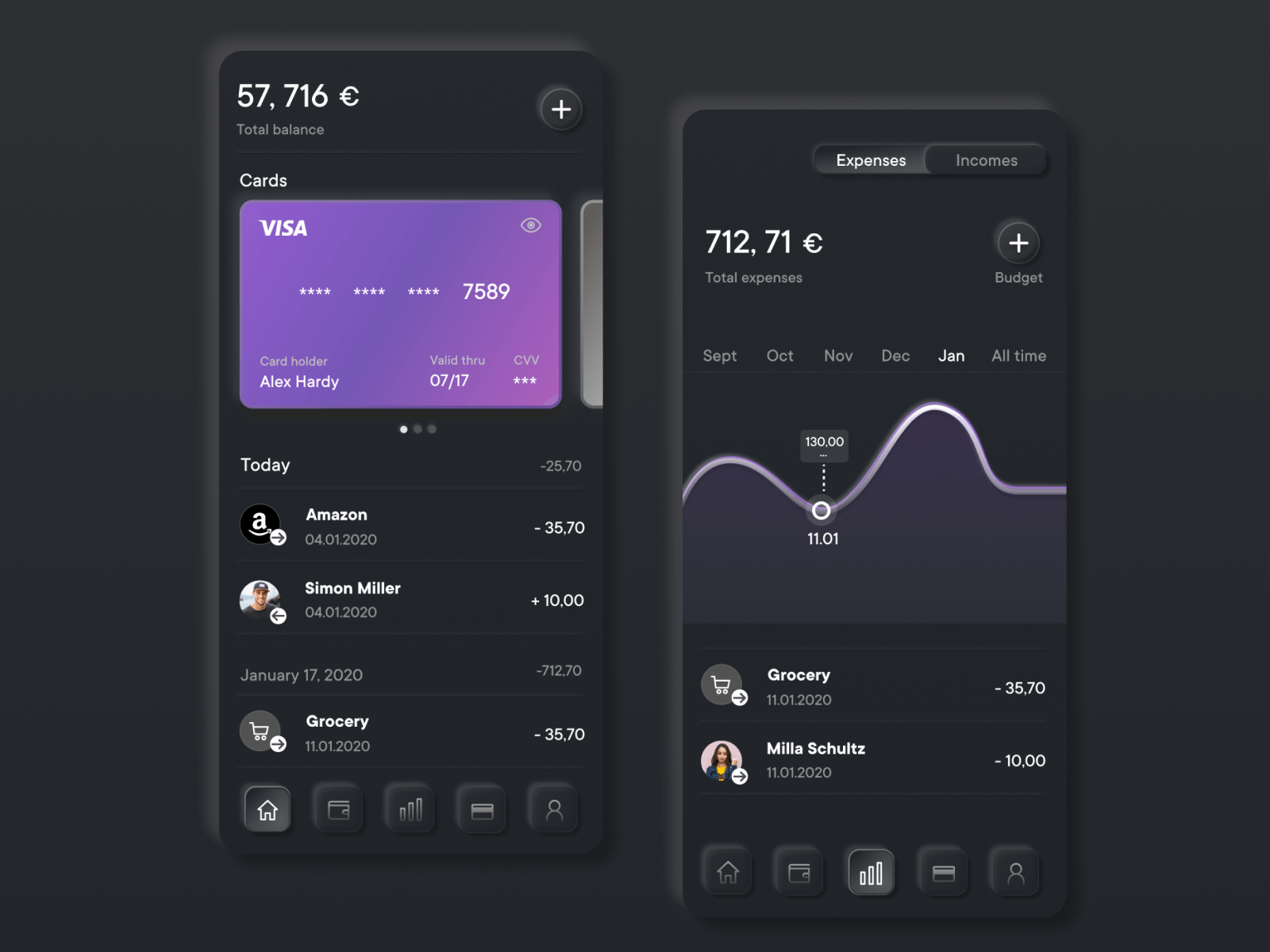
Neumorphic Finance Mobile App by Gloria

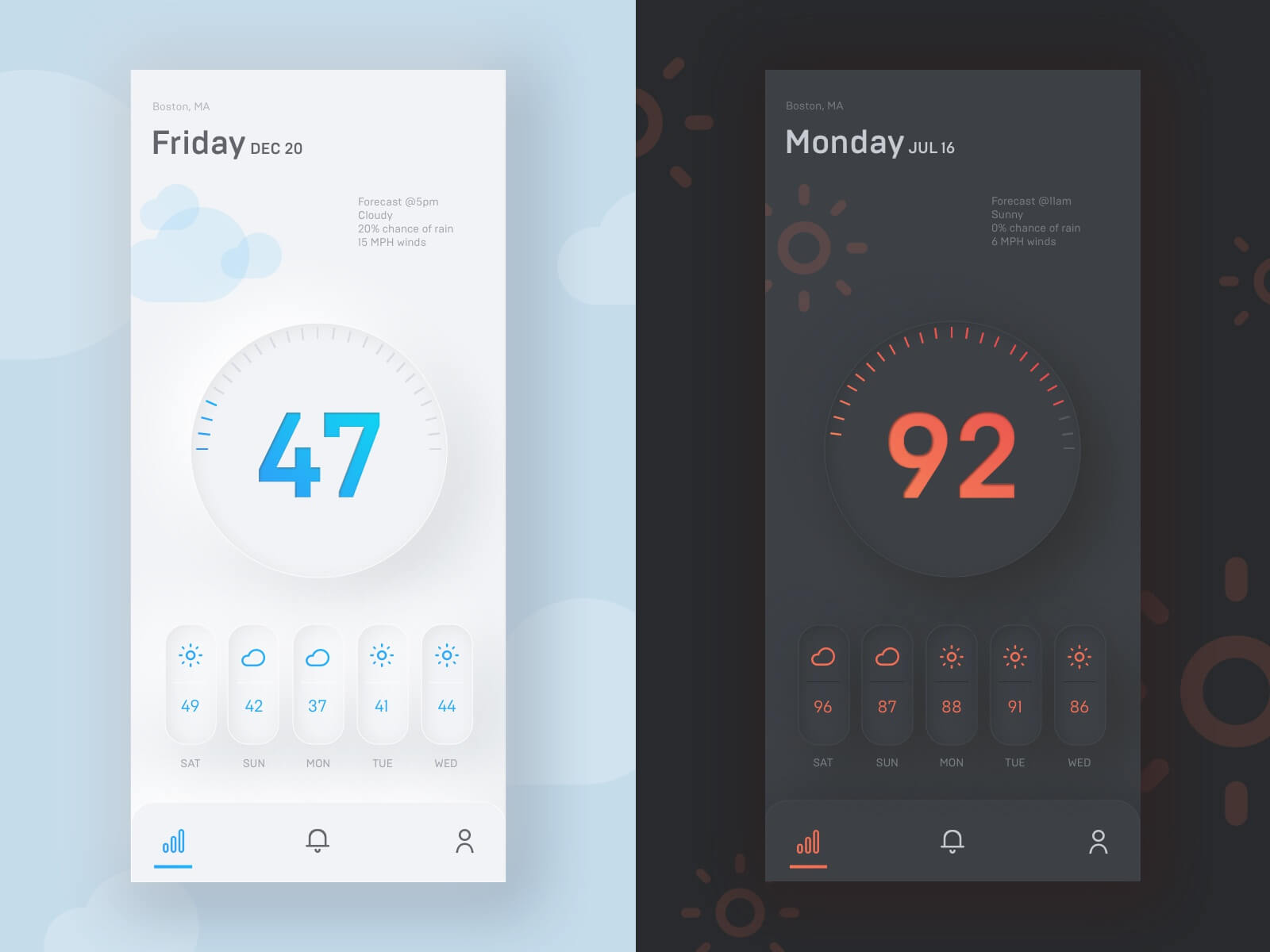
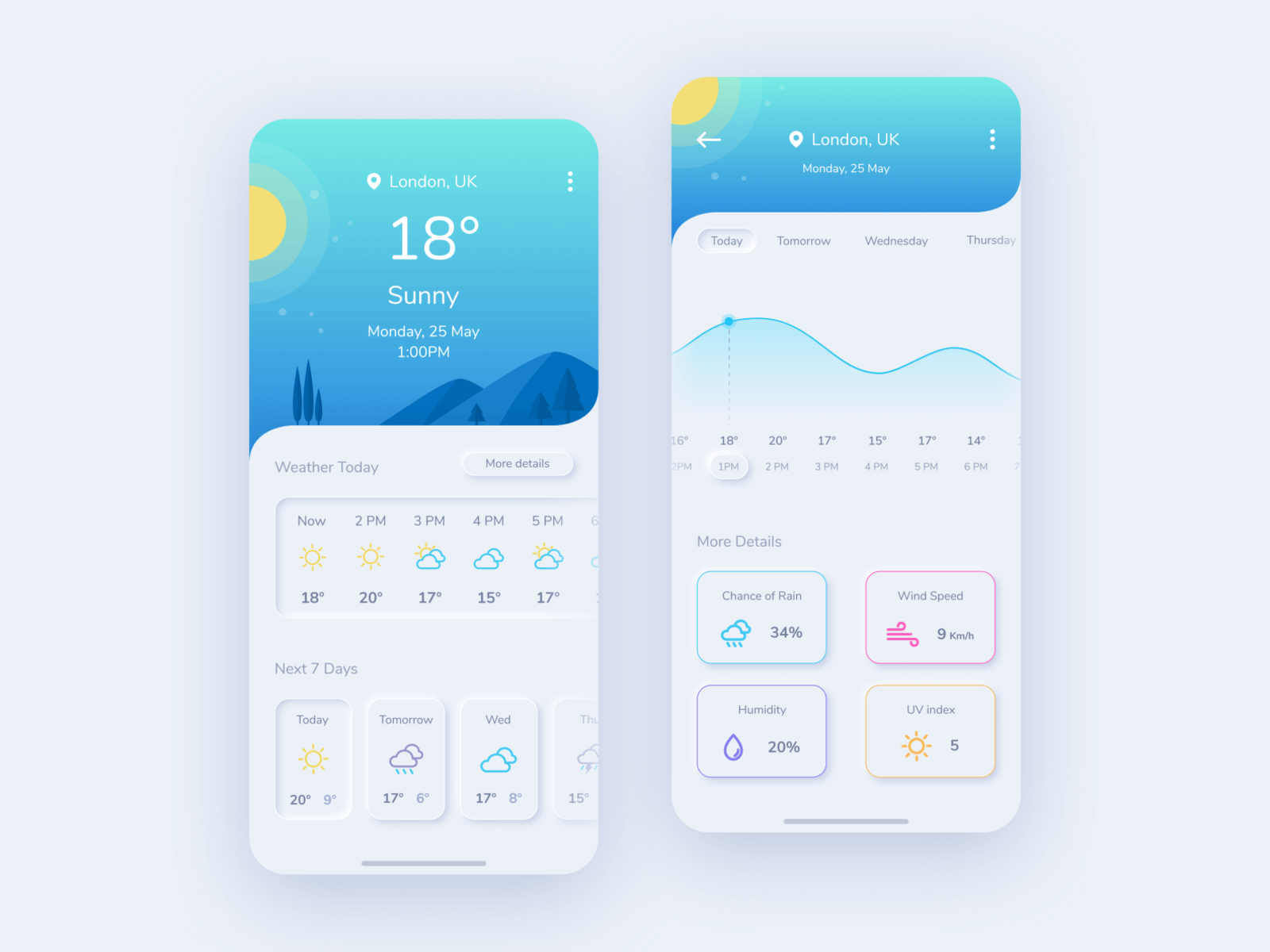
Neumorphic Weather App by Maria Muñoz

Music App by Paulina Corona

Skeuomorphism / Neumorphism UI Trend by Olga Saff

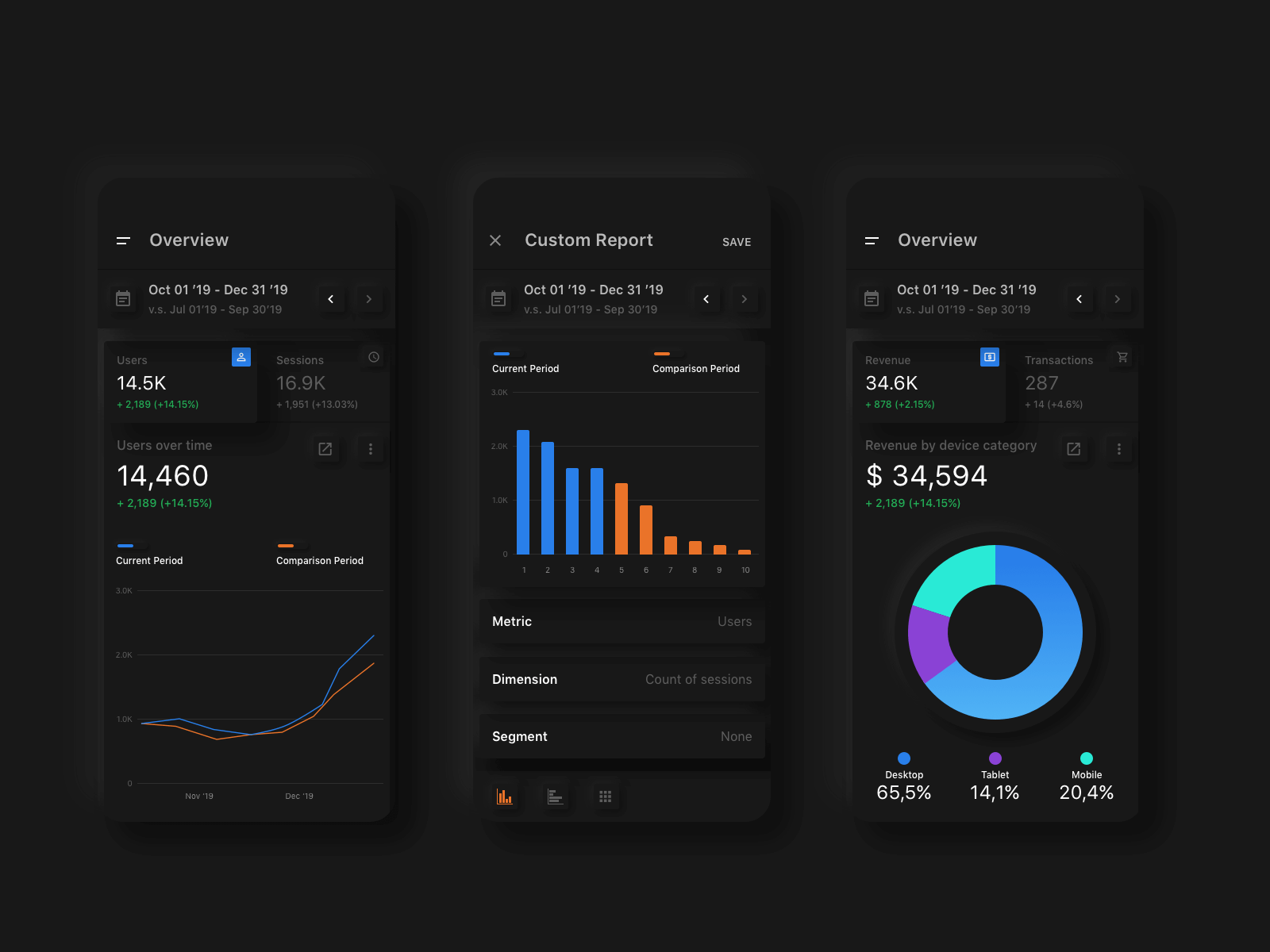
Google Analytic | DARK UI Neumorphism by Rudityas W Anggoro

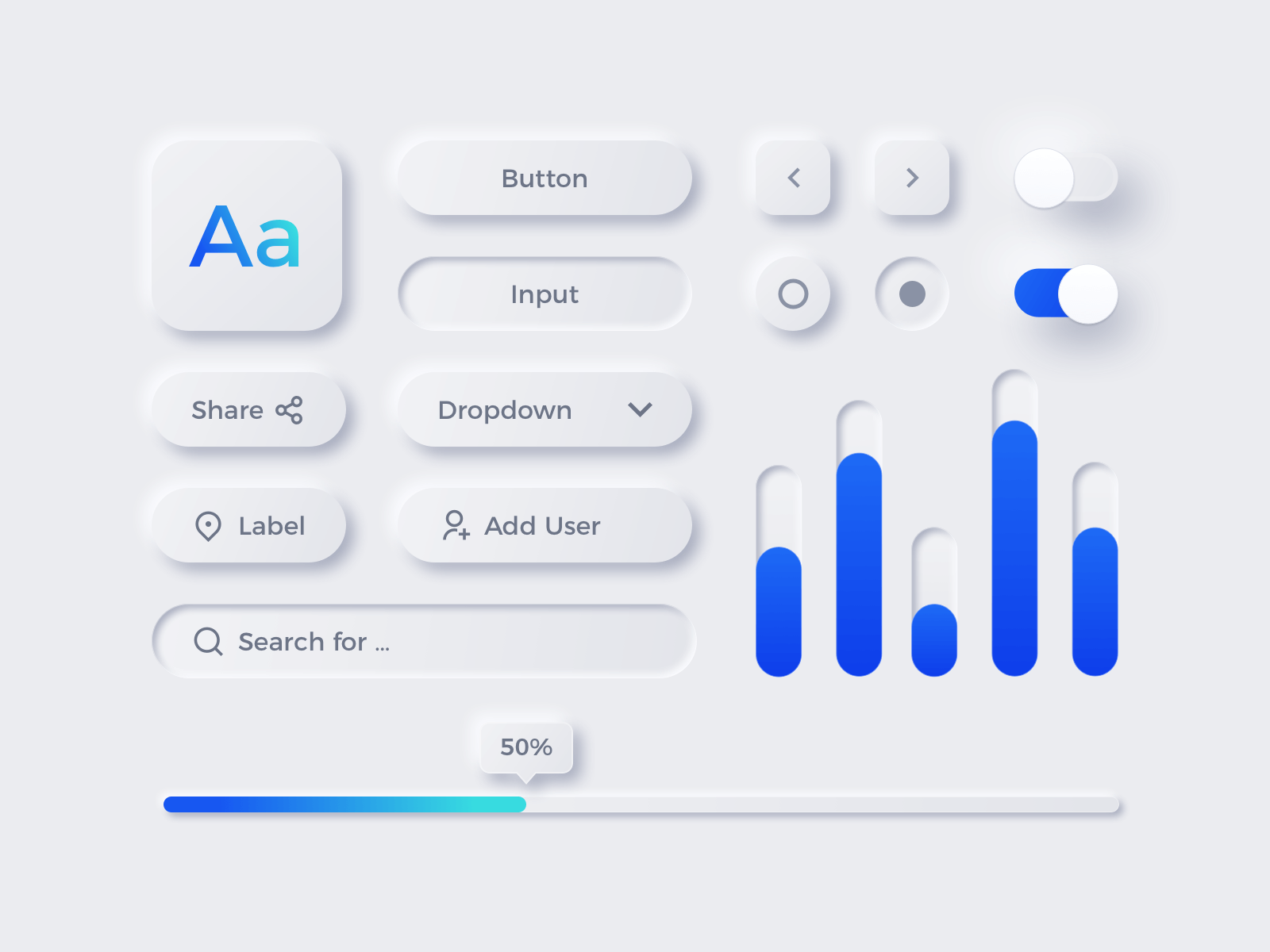
Freebie Neumorphic UX UI Elements by Emy Lascan

Related Posts:

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉






